Admin Tabs
Page content in the Mura 7 admin area can be separated into tabbed sections, with the use of a few simple markup conventions to create the tabs and wrap the contents of each tab pane, providing a simple solution to otherwise crowded or complex admin views.
Tab Navigation

The outer structure of a tabbed page differs slightly from the standard admin page layout, in that the "mura-header" is followed by a block element containing an ordered list of tab links.
<div class="mura-header"> ... </div> <div class="block block-constrain"> <ul class="mura-tabs nav-tabs" data-toggle="tabs"> <li class="active"><a href="#tabA" onclick="return false;"><span>Tab A</span></a></li> <li class=""><a href="#tabB" onclick="return false;"><span>Tab B</span></a></li> <li class=""><a href="#tabC" onclick="return false;"><span>Tab C</span></a></li> </ul> ... </div>
Note the use of the "active" class on the first link. This will load the page with the first link activated by default.
Tab Panes
The tab navigation is followed by a "tab-content" wrapper, which also has class "block-content". It contains each of the tab panes in a special set of nested wrapper elements.
<div class="block-content tab-content"> <div class="tab-pane active" id="tabA"> <div class="block block-bordered"> <div class="block-content"> <h4>Tab 1 Content Here</h4> </div> <!-- /.block-content --> </div> <!-- /.block-bordered --> </div> <!-- /.tab-pane --> <div class="tab-pane" id="tabB"> ... </div> <!-- /.tab-pane --> <div class="tab-pane" id="tabC"> ... </div> <!-- /.tab-pane --> </div> <!-- /.block-content.tab-content -->
Note the use of the "active" class on the first pane. This will load the page with the first tab pane visible by default.
Tab Layout Overview
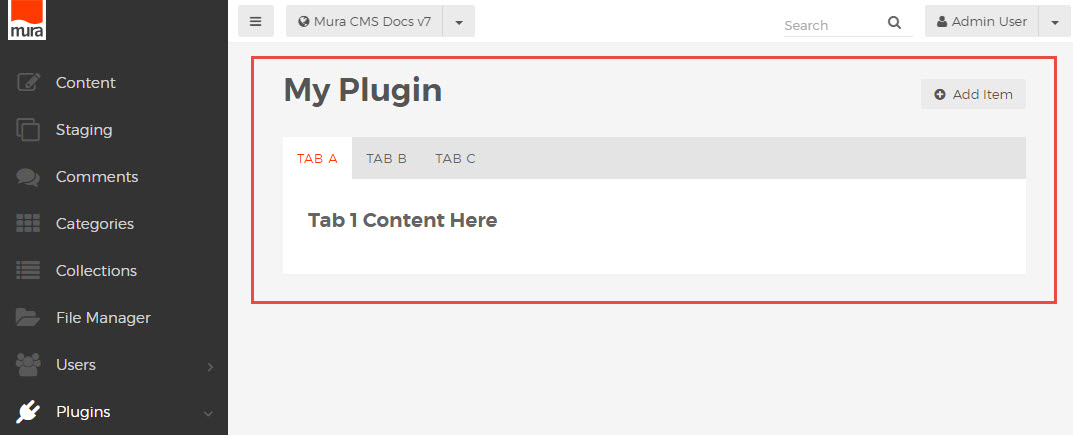
Putting the pieces together, a basic tabbed page with header, tab navigation and block-level tab pane areas should look something like this:
<div class="mura-header"> <h1>My Plugin</h1> <div class="nav-module-specific btn-group"> <a class="btn" title="Add Item" href="/"><i class="mi-plus-circle"></i> Add Item</a> </div> </div> <div class="block block-constrain"> <ul class="mura-tabs nav-tabs" data-toggle="tabs"> <li class="active"><a href="#tabA" onclick="return false;"><span>Tab A</span></a></li> <li class=""><a href="#tabB" onclick="return false;"><span>Tab B</span></a></li> <li class=""><a href="#tabC" onclick="return false;"><span>Tab C</span></a></li> </ul> <div class="block-content tab-content"> <div class="tab-pane active" id="tabA"> <div class="block block-bordered"> <div class="block-content"> <h4>Tab 1 Content Here</h4> </div> <!-- /.block-content --> </div> <!-- /.block-bordered --> </div> <!-- /.tab-pane --> <div class="tab-pane" id="tabB"> <div class="block block-bordered"> <div class="block-content"> <h4>Tab 2 Content Here</h4> </div> <!-- /.block-content --> </div> <!-- /.block-bordered --> </div> <!-- /.tab-pane --> <div class="tab-pane" id="tabC"> <div class="block block-bordered"> <div class="block-content"> <h4>Tab 3 Content Here</h4> </div> <!-- /.block-content --> </div> <!-- /.block-bordered --> </div> <!-- /.tab-pane --> </div> <!-- /.block-content.tab-content --> </div> <!-- /.block.block-constrain -->
Rendering a tabbed page looking something like this: