Basic Tab
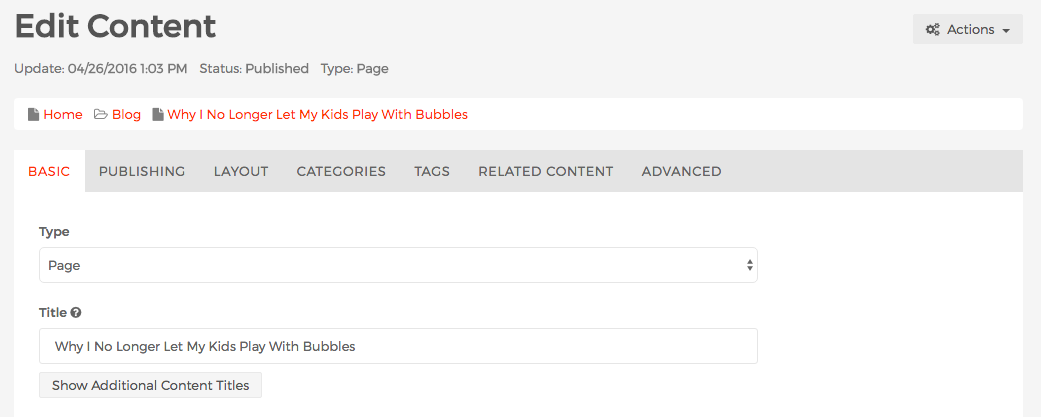
When you select a content item to edit it, you're taken to the "Edit Content" screen. As you've probably already noticed, there are several tabs listed across the top of the screen.
Note: For information about the other tabs on this screen see the Tabs section.

By default, the "Basic" tab is displayed. The "Basic" tab contains some of the most critical and commonly used form fields that are used for Mura CMS content. Also, it's important to note that this tab varies depending on the "Type" of content you are editing. For example, when you add a "File" content type, you won't see a "Content" field. Each of the form fields listed below apply to most content types though.
- Type: This displays the content type selected when the content item was created. You have the option to change the content type here. Some content types aren't exactly compatible with others, which is why you may not see "File" as an option when the original content item was a "Page" or "Folder" content type.
- Title: This is the most important field for any content item. It's also the only required form field by default. The text entered here typically appears as the page title, just above the content. The value entered here will be used to automatically create all other title fields, listed below, if they are left blank. Hence, when you change the value entered here, a prompt will be displayed asking if you wish to "Clear Additional Titles." Often times, you'll want to take advantage of this feature.
- Navigation Title (Optional): The value entered here will be used for any navigation that's automatically generated by Mura. For example, it will be the text displayed on the primary or sub-navigation of your site.
- URL Title (Optional): The value entered here will appear in the browser's address bar. For example, "About Us" would become "about-us" and when combined with the full domain, will appear as http://www.yourdomain.com/about-us/
- HTML (Browser) Title (Optional): The value entered here will appear on the browser's chrome or browser tab.
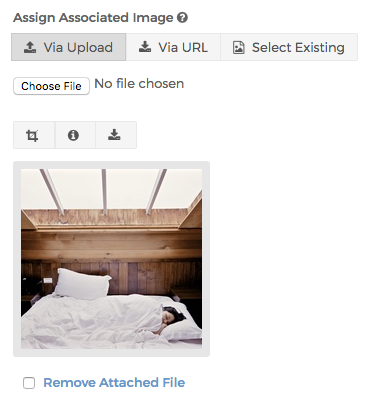
- Assign Associated Image: This is a very special field where you can upload a primary image to be used along with the content item itself. The first is when the content item is a direct child of a "Folder" content type, the image is typically displayed along with the Title, Summary, and a few other fields in the Folder listing. Next, it will typically display on the content item itself. The size, and placement are determined by the layout and theme used. It can also be displayed on a "Folder" when it's a direct child of the Folder itself in the listing.

- You can either upload an image, enter a known URL of an image, or even select an existing associated by searching for one.
- The buttons above the image allow you to perform various actions.
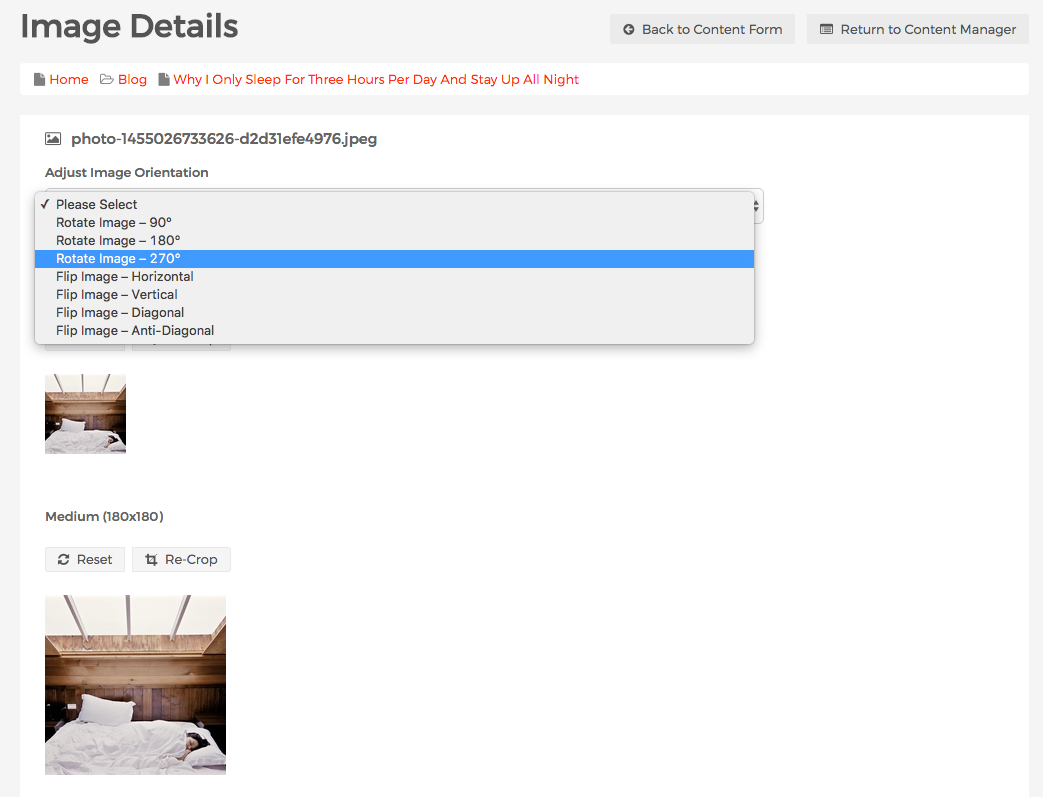
- The crop marks button will direct you to the "Image Details" screen where you can adjust the image orientation, as well as create new crops for each of the defined image sizes.

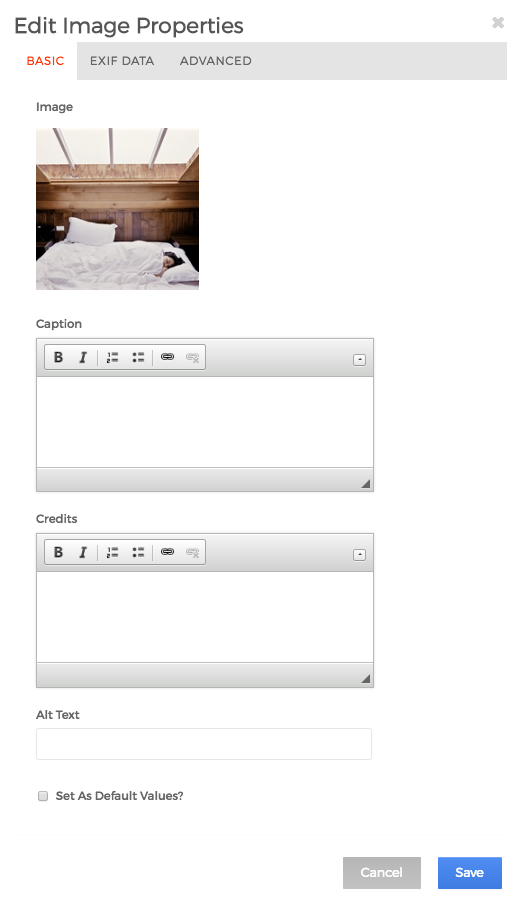
- The info button will launch the "Edit Image Properties" window. Here, you can enter values into a number of various metadata fields.

- The download button will launch an alert asking if you wish to download the file. Select "OK" to download.

- The crop marks button will direct you to the "Image Details" screen where you can adjust the image orientation, as well as create new crops for each of the defined image sizes.
- Summary: The text entered into this field is shown in special circumstances. The first is when the content item is a direct child of a "Folder" content type, the value from this field is typically displayed along with the Title, Associated Image, and a few other fields in the Folder listing. The other instance is when the content item has been restricted to public view, and the user attempting to view the content is not logged in. It will appear just above the log in screen. So, be careful to not enter any confidential information into this field unless your development team has instructed you that it's safe to do so because of some modification they've made to Mura CMS.
- Content: This is the main body, or "content" of the content item. It's here that you will enter your primary text, images, and links.