Content Formatting
When editing the "Content" or "Summary" fields in Mura CMS, you're actually using a web text editor. The editor comes with a number of very powerful features. First of all, if you click the question mark found on the far right of the last row of tools, a dialog window will appear informing you that the web text editor was created by CKEditor. While we'll cover some basics, you may find the CKEditor User's Guide a much more thorough resource.
The Toolbar
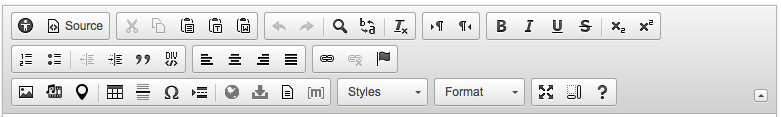
The first thing you'll notice when editing content with the web text editor is the toolbar that appears at the top of the editor window. A similar toolbar appears when you using "inline edit" mode on the front-end public view of your site as well. It contains menu buttons that give you access to various functions of the editor. All buttons are grouped according to their function and include both simple operations (like basic text styling or formatting) and more advanced features (like inserting media via a dialog window).

The CKEditor toolbar buttons are illustrated with meaningful icons. If, however, you are not sure what functions they perform, hover the mouse cursor over the buttons to see a tooltip with the name of the function.

Using the Toolbar
In order to perform an operation assigned to a button, click the button once. In most cases it will either immediately perform some predefined action or open a dialog window with further configuration options for a feature.
Remember that the toolbar can also be used with your keyboard. To enter the toolbar, use the Alt+F10 keyboard shortcut. To move to the next or previous button group, use the Tab and Shift+Tab keys, respectively. Within a button group, use the Left Arrow and Right Arrow keys to move between buttons of this group. To activate a selected toolbar button, press Enter or Space.
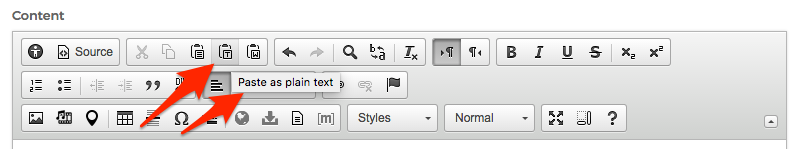
Some of the buttons serve as placeholders giving you access to further options placed in a drop-down list. They are easily recognizable thanks to a small icon on their right. Clicking the name or the arrow icon of such button expands the list and lets you choose one of its options via the left mouse button. To select a drop-down list option you can also use the Tab or the Down Arrow key and then accept your choice by pressing Enter or Space on your keyboard. To hide the list, use the Esc key or click anywhere in the browser window.
Collapsing and Restoring the Toolbar
To save on screen estate, you can collapse the toolbar by pressing the  button or using the Alt+- (minus) keyboard shortcut. In order to return to the full toolbar view, press the same button or keyboard shortcut again.
button or using the Alt+- (minus) keyboard shortcut. In order to return to the full toolbar view, press the same button or keyboard shortcut again.
Uploading Images and Files
Mura CMS uses CKFinder for its web file manager, which is maintained by the same organization that created CKEditor. CKFinder is a file manager that can help you browse, upload, and manage files located on a web server - directly from your Internet browser and without the need to install anything on your computer. For complete documentation on how to use CKFinder, please visit http://docs.cksource.com/CKFinder_2.x/Users_Guide.