Mobile Navigation
You can control the display of a link generated by Mura based on whether or not a visitor is accessing the site from a "mobile" device. This is quite useful when you might want to display mobile-specific content, which may not necessarily apply to someone accessing your site from a non-mobile device, and vice versa.
Note: Mura does not consider tablets, such as iPads, as mobile devices since they typically have screen real estate and resolution capabilities on par with most desktop and laptop computers.
Follow the steps below to control the display of a link to a specific content item when a user is accessing the site from a mobile or non-mobile device.
- Select a content item to edit. If editing content on the front-end public-facing view of your site, you will need to use the "Full Edit" mode.
- Select the Publishing tab from the Edit Content screen.

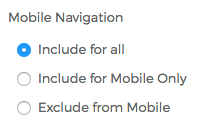
- Scroll down to the Mobile Navigation section.

- Include for all:
- A link will be generated by Mura regardless of which device type the visitor is using.
- Include for Mobile Only:
- If a visitor is accessing the site from a mobile device, Mura will generate a link to this content item. Otherwise, it will not appear in any Mura generated navigational elements.
- Exclude from Mobile:
- If a visitor is accessing the site from a non-mobile device (e.g., tablet, desktop, laptop, etc.), Mura will generate a link to this content item. Otherwise, it will not appear in any Mura generated navigational elements.
- Include for all:
- After you've chosen your desired option, simply select your preferred publishing option to save your changes.
Note: Just because a link is not generated by Mura doesn't mean the content is not "visible" per se. If a visitor knows the URL to the content item, they could still technically enter that URL in their address bar to see the content. If you wish to completely hide content item altogether, use the "Display" filed located on the same tab.