Admin Page Layout
Admin Page Structure
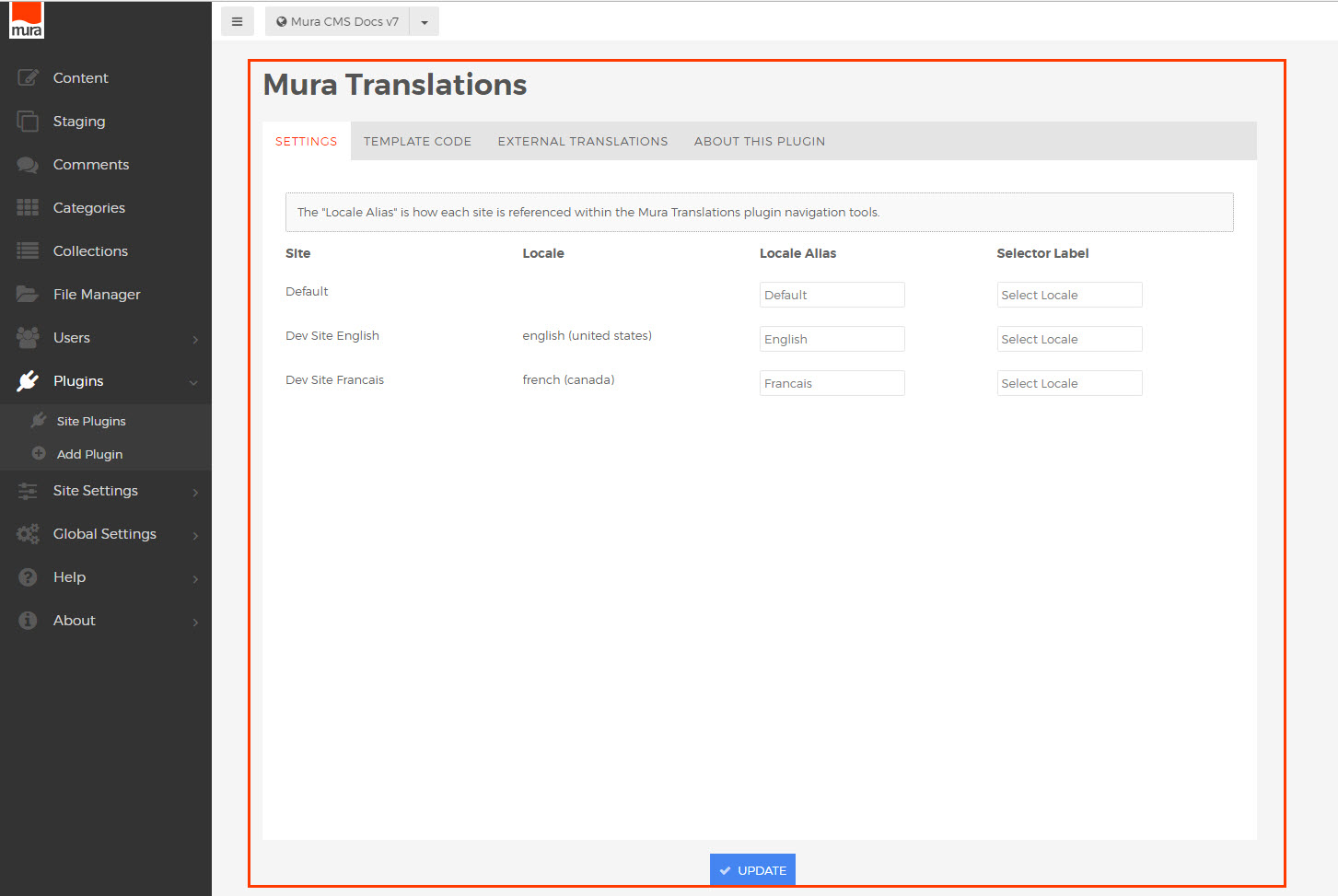
The basic structure of an admin page in Mura 7 includes the sidebar navigation, top toolbar, and the main content area. When creating a custom admin interface or other admin pages as part of a plugin, the plugin's custom page content will be populated inside the main content area.

The heading is a simple <h1> tag, nested inside a div with a class of "mura-header".
<div class="mura-header"> <h1>#HTMLEditFormat(pluginConfig.getName())#</h1> </div> <!-- /.mura-header -->
For Mura-style button controls at the top right, an additional element with class of "nav-module-specific" is included in the mura-header container:
<div class="mura-header"> <h1>My Plugin</h1> <div class="nav-module-specific btn-group"> <a class="btn" title="Add Item" href="/add-item/"><i class="mi-plus-circle"></i> Add Item</a> <a class="btn" title="Back to Item List" href="/item-list/"><i class="mi-arrow-circle-left"></i> Back to Item List</a> </div> </div>

The page content is wrapped in a specific set of nested wrapper elements, as follows:
<div class="block block-constrain"> <div class="block block-bordered"> <div class="block-content"> <!--- page content e.g. tabs, form, table, etc. here ---> </div> </div> </div>
For multiple content areas on a single page, additional "block-content" sections can be added as needed.
Admin Page Overview
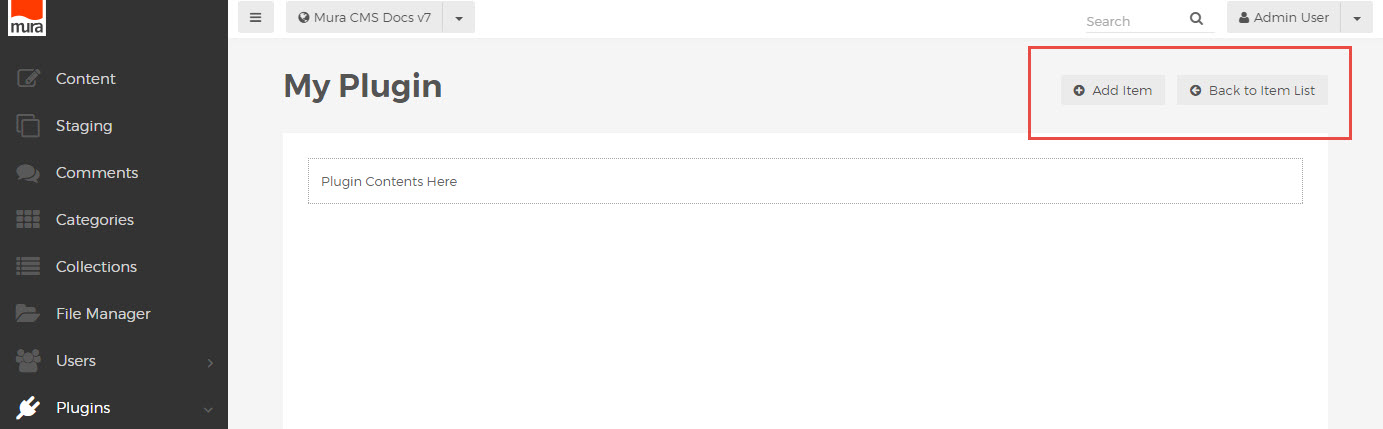
Putting it all together, a basic page with header, buttons and an empty content area should look something like this:
<div class="mura-header"> <h1>My Plugin</h1> <div class="nav-module-specific btn-group"> <a class="btn" title="Add Item" href="/add-item/"><i class="mi-plus-circle"></i> Add Item</a> <a class="btn" title="Back to Item List" href="/item-list/"><i class="mi-arrow-circle-left"></i> Back to Item List</a> </div> </div> <div class="block block-constrain"> <div class="block block-bordered"> <div class="block-content"> <!--- page content e.g. tabs, form, table, etc. here ---> </div> </div> </div>
See additional documentation sections for icons, tabs, form and table markup conventions.