Setting Layout Templates
There are a handful of ways to set and/or change layout templates. The options are listed below.
Via Back-End Content Tree View
From the back-end administration area of Mura, go to the "Content Tree View" area. Under the "Template" column, you can see whether or not a content item has its layout explicitly set or is inheriting the layout according to the parent.

If the icon looks like a layout template  , then the layout template has been explicitly set for that content item. If the icon looks like a bullet, then it will honor whatever the parent has set as the "Alternate Child Template." If the Alternate Child Template is set to "none," then it will inherit from the "Layout Template" setting.
, then the layout template has been explicitly set for that content item. If the icon looks like a bullet, then it will honor whatever the parent has set as the "Alternate Child Template." If the Alternate Child Template is set to "none," then it will inherit from the "Layout Template" setting.
To change the layout template, or view the layout template settings, simply click the icon in the corresponding row of the content item you wish to edit, and a balloon edit window should appear.

Both the "Layout Template" and "Alternate Child Template" options will list all of the available layout options for your particular theme. When you've selected your desired settings, click "Submit" to save the new settings.
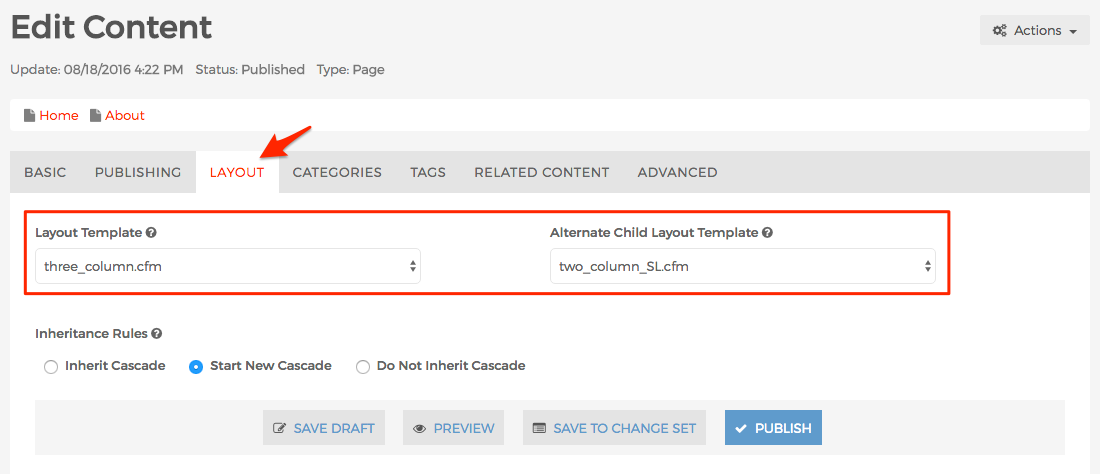
Via Edit Content Item
You can also edit the layout template settings by selecting your desired content item, then clicking the "Layout" tab. There, you should see the select menu options for both "Layout Template" and "Alternate Child Template." Make your desired changes, then "Publish" to save the new settings.