Upgrade to a Fresh Install
Listed below are the basic steps for upgrading to Mura v7.1 to a "fresh" or "clean" installation directory. Choosing this upgrade path may be a better choice for those who have very few modifications in their legacy installations, and those who have confined their customizations to their "site" or "theme" directories.
Some of the steps outlined below are optional, and if skipped, Mura will still work. However, since the steps below assume you are upgrading to a fresh install, you may not want to skip them.
- Backup filesystem and database
- If something goes wrong, you will want to be able to roll back to your current setup. So, please do not skip this step. It is also highly recommended you do a test run in a development or staging environment prior to attempting to upgrade your production installation(s).
- Download Mura v7.1 and extract the contents to your desired directory
- Copy each SiteID directory from your legacy installation into the new "
{MuraRoot/sites/" directory
- Mura still supports
{MuraRoot}/{SiteID} in v7.1. However, the directory structure going forward will be {MuraRoot}/sites/{SiteID}.
- Move legacy site display objects into your theme
- For example, your legacy site may have custom display objects located under "
{SiteID}/includes/display_objects/custom/". You could just move them into your theme's "display_objects" directory. Or, even rename your "display_objects" directory to "modules". See the "Tips for Legacy Display Objects" section for more information.
- Move everything else into the root of your
{MuraRoot}/sites/{SiteID}/ directory, and delete the "includes" directory.
- This is optional. If Mura locates an "
includes" directory, it will be used. Again, moving forward though, this directory structure is considered "legacy".
- If you have a custom "site"
contentRenderer.cfc or eventHandler.cfc, move them to the root of your site. For example, {MuraRoot}/sites/{SiteID}/contentRenderer.cfc.
- Also, move your "
themes" directory to the root of your SiteID directory.
- If you want your theme to be a "global" theme, move it into the
{MuraRoot}/themes/ directory. See The "themes" Directory section for more information about global themes.
- Copy your legacy
{MuraRoot}/config/settings.ini.cfm file into the new {MuraRoot}/config/settings.ini.cfm file
- This means Mura will use your existing database connection information, and all other settings too. However, you may need to modify the "
context" setting, if it was set in your legacy installation.
- The following settings are new to Mura v7.1, and should be added:
autoupdateurl=https://github.com/blueriver/MuraCMS/archive/7.1.zip
- You may point this to an alternate URL, if desired
defaultthemeurl=https://github.com/blueriver/MuraBootstrap4/archive/master.zip
- You may point this to an alternate URL, if desired
errortemplate=/muraWRM/core/templates/error.html
- If you have a custom
errortemplate from your legacy installation, you may need to copy that file into the new installation, and update this setting to reflect its location.
- If your legacy installation includes a custom
{MuraRoot}/config/cfapplication.cfm file, you will want to copy it into the same directory of your new installation.
- If your legacy installation includes any custom "mappings" in the
{MuraRoot}/config/mappings.cfm file, you should copy them into the same file of your new installation.
- Mura will need to be reloaded and database changes will need to be applied.
- This is done by navigating to
http://yourdomain/admin/?appreload&applydbupdates. Assuming you have modified the appreloadkey in your settings.ini.cfm file, you will need to use that setting in lieu of "appreload".
Upgrade an Existing Installation Directory
These are the basic steps for manually upgrading an earlier version of Mura (e.g. 7.0, 6.2 or earlier) to Mura 7.1.
Following these steps carefully, you will download Mura directly, and copy the new files over the old, then adjust a few things specific to version 7.1.
*Some of the steps outlined below are optional.
- Required: back up files and database (!important)
- If something goes wrong, you will want to be able to roll back the changes. Do not skip this step.
- It is also highly recommended to test the update in a development or staging environment prior to attempting to upgrade your live production installation.
- Required: download Mura v7.1: https://github.com/blueriver/MuraCMS/archive/7.1.zip
- Required: unzip the downloaded 7.1.zip file and copy the full contents into your Mura site root. Allow for any files to be overwritten or merged, if prompted by your operating system.
Note: on Linux and some Windows Server environments, full directories may be overwritten. In this case, it will be critical to restore a copy of the file at /config/settings.ini.cfm from your previous backup.
- *Optional: move the SiteID directories for any sites into the new "
{MuraRoot}/sites/" directory (e.g. /default/ becomes /sites/default/, and /mysite1/ becomes /sites/mysite1/ , etc.)
- Mura still supports
{MuraRoot}/{SiteID} in v7.1, so the traditional structure of having the site folders in the root will still work just fine. However, the directory structure going forward will be {MuraRoot}/sites/{SiteID}, so we recommend doing this step now.
- 4A. *Optional: Move site display objects into the theme, to make them globally available
- For example, your legacy site may have custom display objects located under "
{SiteID}/includes/display_objects/custom/". You could just move them into your theme's "display_objects" directory.
- Rename your "
display_objects" directory to "modules". See the "Tips for Legacy Display Objects" section for more information.
- 4B. *Optional: Copy the contents of the /siteid/includes directory into the root of your site directory
e.g. {MuraRoot}/sites/{SiteID}/, and delete the "includes" directory.
- This step is optional. If Mura locates an "
includes" directory, it will be used. Again, moving forward though, this directory structure is considered "legacy".
- If you have a custom "site"
contentRenderer.cfc or eventHandler.cfc, move them to the root of your site. For example, {MuraRoot}/sites/{SiteID}/contentRenderer.cfc.
- Also, move your "
themes" directory to the root of your SiteID directory. (e.g. /mysite1/themes/)
- *Optional: If you want your theme to be a "global" theme, move it into the
{MuraRoot}/themes/ directory. See The "themes" Directory section for more information about global themes.
- Required: open the file at
{MuraRoot}/config/settings.ini.cfm file in your code editor.
- Add these lines (these settings are new to Mura v7.1, and should be added):
autoupdateurl=https://github.com/blueriver/MuraCMS/archive/7.1.zip
defaultthemeurl=https://github.com/blueriver/MuraBootstrap4/archive/master.zip
(note, these settings can be altered to point to alternate archive URLs as a custom option)
- If you have any legacy plugins installed, you might want to add the following setting if you run into issues, as some plugins may rely on old paths to application-specific files:
- The following settings should also be reviewed, if you have not already customized them to suit your specific needs:
usedefaultsmtpserver=true (specifically uses a boolean value now)javasettingsloadpaths=/core/vendor/liberrortemplate=/muraWRM/core/templates/error.html-
scriptprotectexceptions=body,source,params,objectlist1,objectlist2,objectlist3,objectlist4,objectlist5,objectlist6,objectlist7
- Required: clean out unused files from
{MuraRoot}/config/ . Delete all but the following three files from the /config/ directory:
Application.cfccfapplication.cfmsettings.ini.cfm
- Required: reload Mura, applying database changes:
- This is done by navigating to
http://{yourdomain}/admin/?appreload&applydbupdates. (If you have modified the appreloadkey in your settings.ini.cfm file, you will need to use that setting in place of "appreload".)
Upgrade Tips
This section includes some tips for URLs, display objects, and legacy forms when upgrading to Mura v7.1.
Tips for URLs
When installing Mura, you have the option to include or exclude the "SiteID" and the "index.cfm" to/from the URL. If you chose to include both of these in your URL in a legacy version of Mura, the URLs would be generated as follows:
https://domain/{SiteID}/index.cfm/{filename}/
This meant that if you wished to exclude the "index.cfm" file from the URL, you may have to have multiple rewrite rules for each Site you had under your installation. In v7.1, this has changed. The full URLs generated would now appear as follows:
https://domain/index.cfm/{SiteID}/{filename}/
This greatly simplifies rewrite rules for those who wish to omit "index.cfm" from their URLs.
Tips for Display Objects (Modules)
Legacy Mura modules and display objects work as they did before. For example, if Mura finds a known "display_objects" directory, it will use it. That said, you may want to consider following the new "module" directory structure instead.
If you choose to rename your "display_objects" directories over to "modules", you will want to check for any hard-coded references to any custom objects you might have. For example, if you have any snippets of code in a CKEditor window, or layout template, you may need to update them:
[m]$.dspInclude('display_objects/custom/yourFile.cfm')[/m]
Or
#$.dspThemeInclude('display_objects/yourFile.cfm')#
The thing to keep in mind is the path to where your file resides in the new directory structure. If you're going to keep your "display_objects" directory in your theme, you may not have to make any changes. However, if you rename it to "modules", then you will definitely need to locate any references and update them.
Find and Replace Helper Method
You could also try a little helper method baked into Mura to do a "find and replace" on any references stored in the "Body" or "Summary" fields as shown in the example below. You could also use this method to update any URLs to assets uploaded via the editor.
function onApplicationLoad(m) {
arguments.m.getBean('contentUtility').findAndReplace(
find="$.dspThemeInclude('display_objects/yourFile.cfm')"
, replace="m.dspThemeInclude('modules/yourFile.cfm')"
, siteid=arguments.m.event('siteid')
);
}
Alternatively, you could go through and simply convert all of your old display objects into v7.1 modules. Doing so will enable your end-users the ability to place your display objects onto the page using the "Inline Edit" feature of Mura, which also allows for using a custom configurator.
See the Mura Rendering section to learn more.
Tips for Legacy Forms
There are three primary items to review when migrating any legacy forms outlined below.
Custom JavaScript
If your form includes any custom JavaScript, you will need to wrap it in a Mura.js method. This is because Mura forms are loaded asynchronously, and Mura.js will automatically defer the loading until the form is ready. The example below illustrates exactly what you need to do.
<script>
Mura(function(m) {
// Put your JavaScript here.
});
</script>
Did You Use CKEditor?
If you used the "Simple Form" method for creating a form, and within the CKEditor window, you are using a method to include an external .CFM file (as shown below), you will need to follow the steps below to make sure your form(s) work properly.

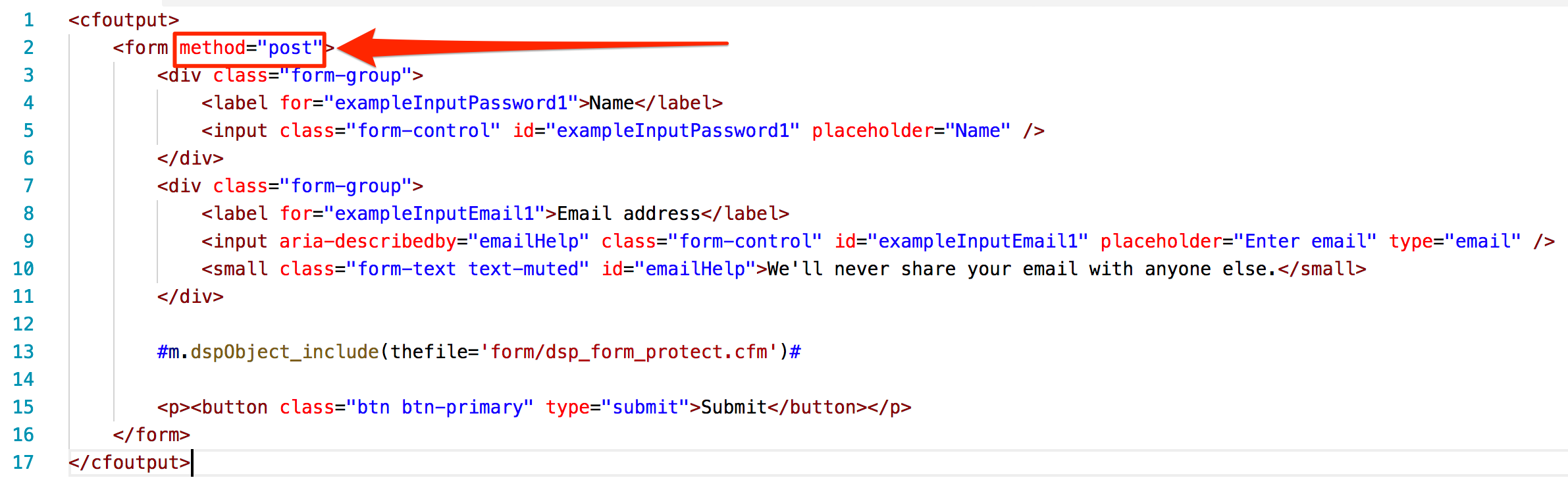
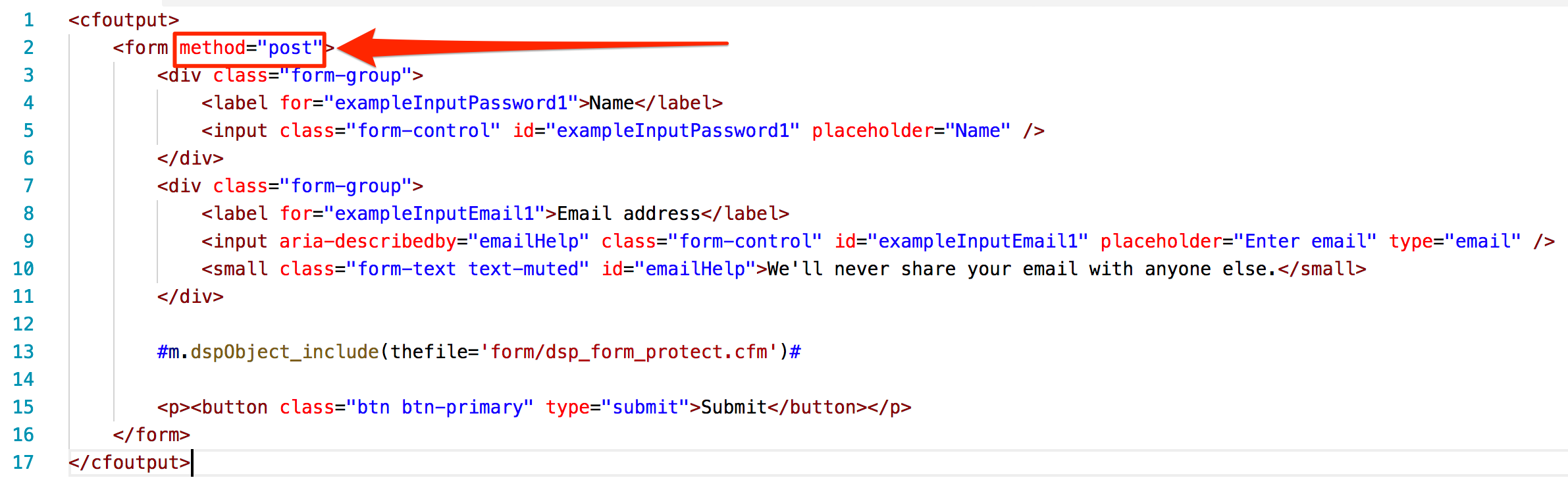
First, make sure your form includes a method="post" attribute:

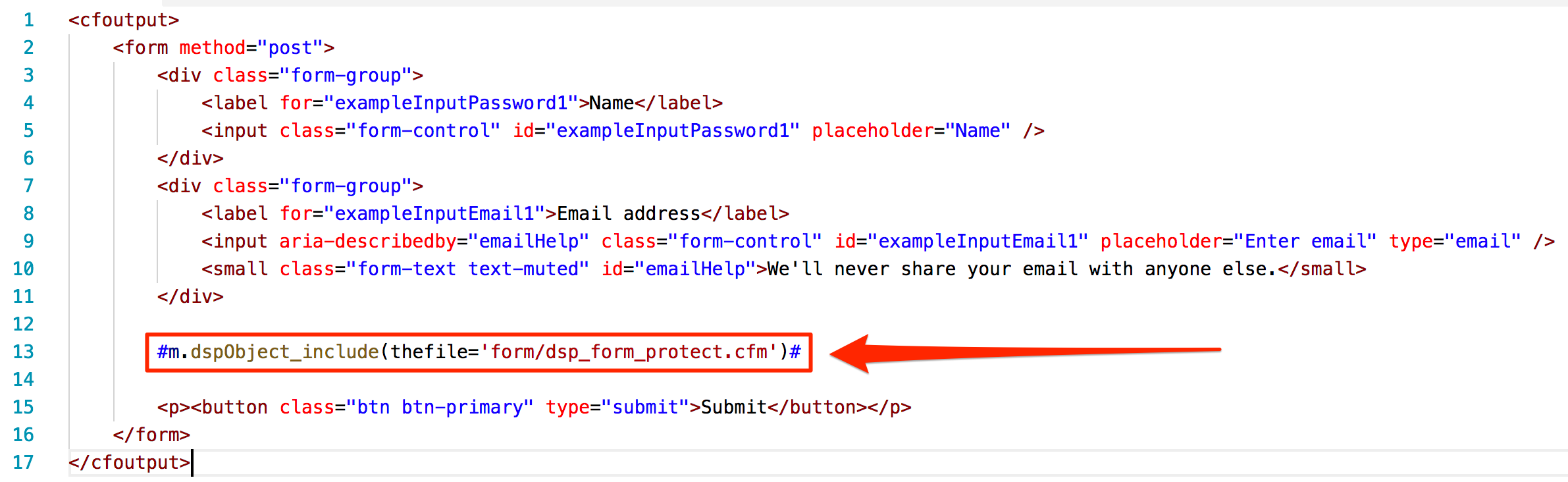
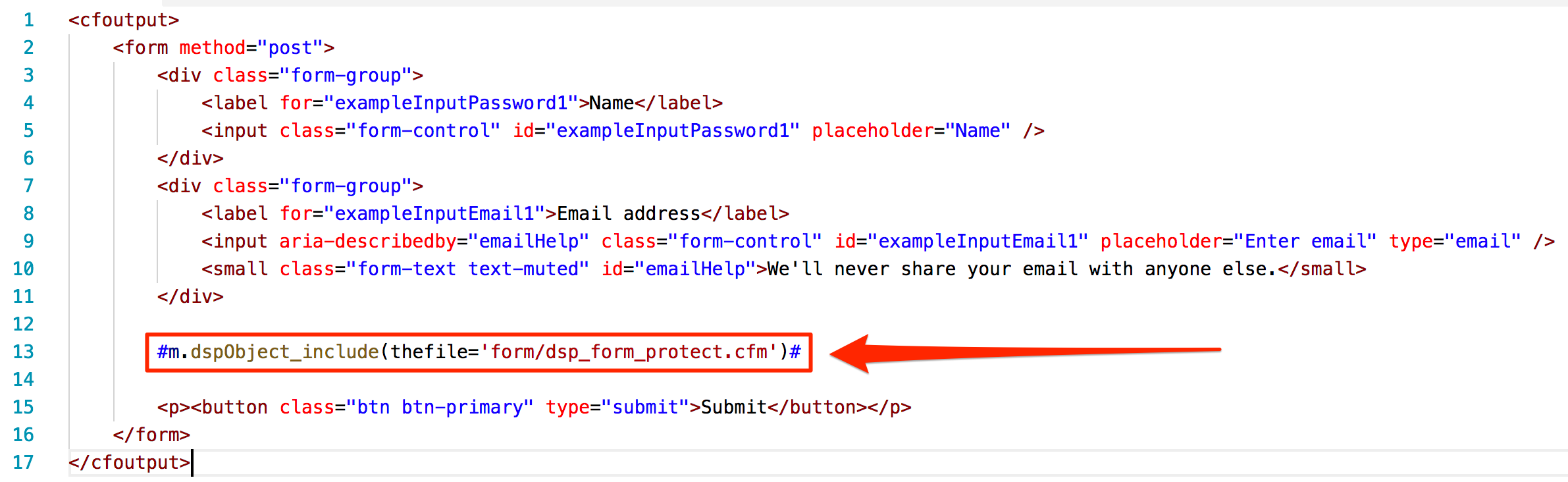
Then, you will want to include Mura's "Form Protect" feature as shown below:

The highlighted line of code in the image above is:
#m.dspObject_include(thefile='form/dsp_form_protect.cfm')#
Are You Using FuseGuard?
If you use the FuseGuard Web Application Firewall, you will need to add a new "ignoreVariable" to your filters as show below.
<cfset filter.ignoreVariable('form', 'ishuman') />