Slideshows
Mura CMS offers built-in slideshow functionality. You can quickly create a feature area that cycles through a Content Collection. Before we can actually use a built-in slideshow display object, we need to create a unique index of the content we would like to display in this featured, high-traffic area of the site.
However, as you saw in the previous exercise, the MuraBootstrap theme that we're using already has a slideshow that appears on the home page just below the primary navigation. This particular slideshow was custom-coded and it depends on a Local Content Index specifically called "Slideshow." However, we haven't created it yet.
So we'll take a look the differences between the custom-coded slideshow that is included on the home page layout of the MuraBootstrap theme and the baked-in slideshow display object.
The reason the slideshow on the home page is already "working" is because the custom code is attempting to use a Local Content Index called "Slideshow." Since the Local Content Index has not been created yet, it dynamically created an index of the entire site based on the default settings found when creating a Local Content Index.
In other words, if you create a Local Content Index, give it a title, save it and preview the RSS feed, you should see an index of the entire site based on the same filters (e.g., not narrowed down to any specific section(s) of the site, sorted by Last Update, Descending, etc.).
Create a "Slideshow" Local Content Index
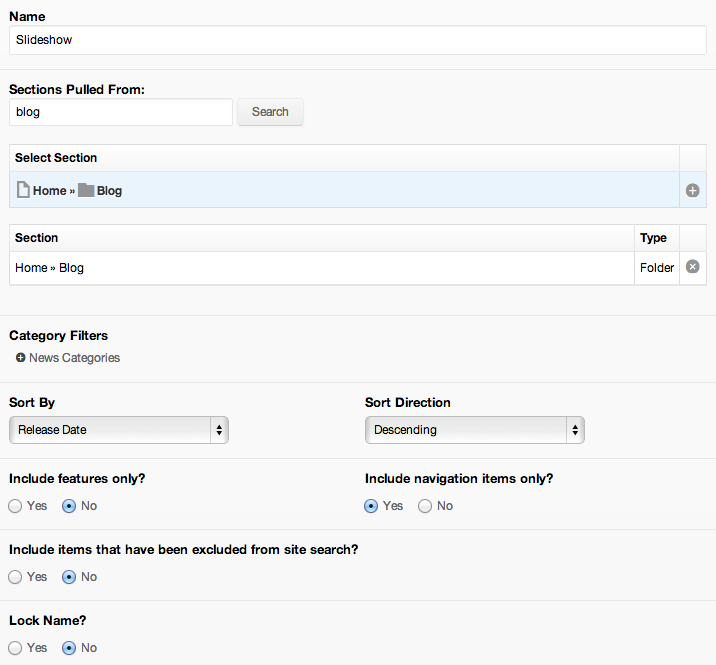
Follow the steps from the Create a Local Content Index section with the following settings:
- Name: Slideshow
- Sections Pulled From: Blog
- Sort By: Release Date
- All other fields should be left to their default settings and look something like the following:

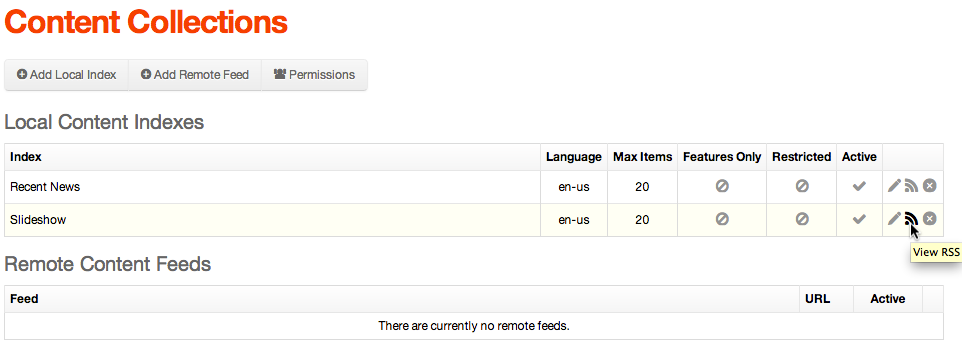
- Click the RSS icon to preview the Local Content Index to confirm the filters are working as desired.

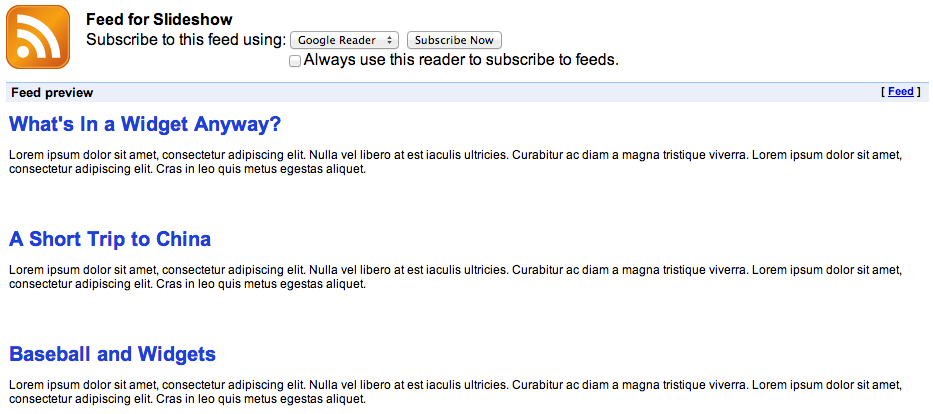
- Your RSS feed should look something like the following:

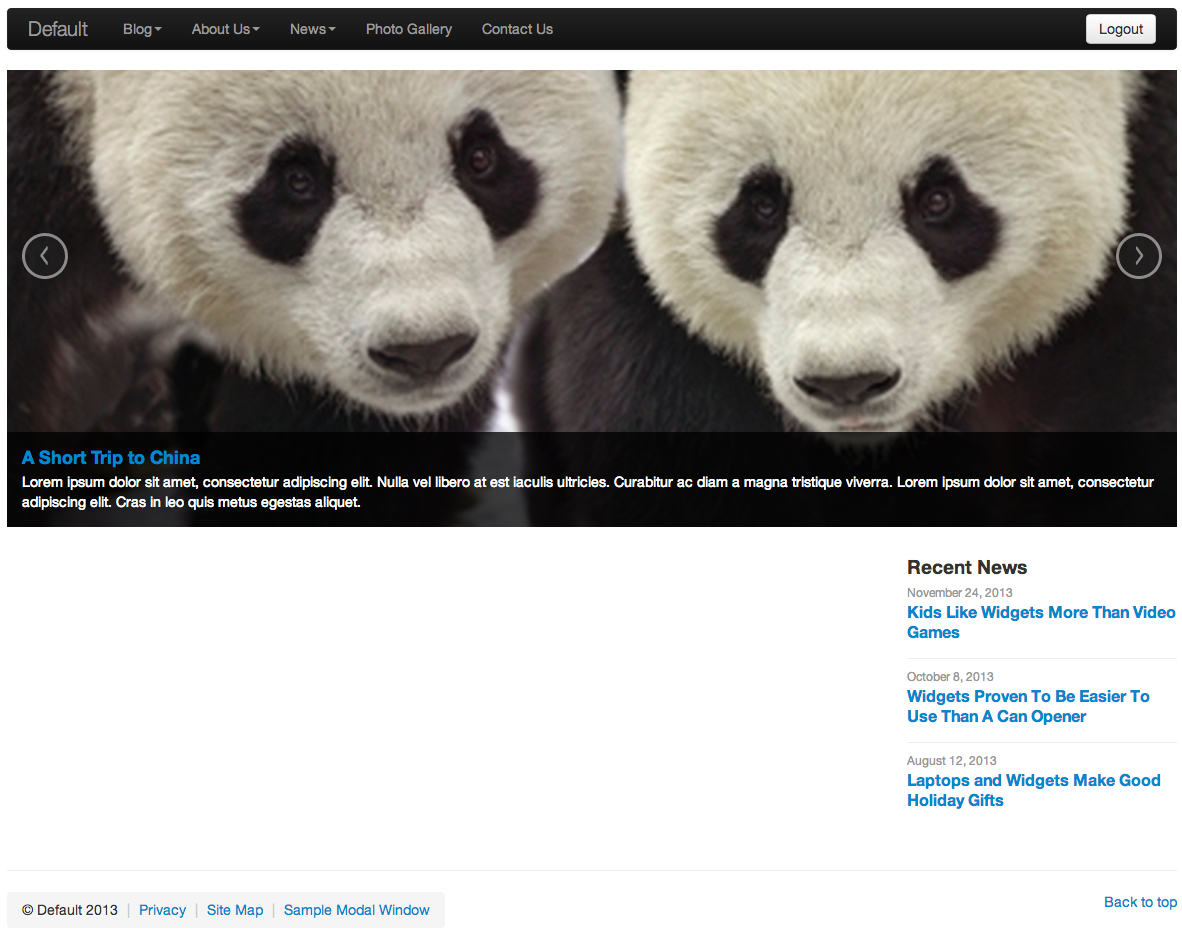
- When you preview the Home page, it should now only display content items from the Blog section. It's also important to point out that the custom code will ignore any content items that do not have a primary associated image.

Place a Local Content Index Slideshow Display Object
- From the Site Manager, navigate to the Home page and click to edit.
- Select the Layout & Objects tab.
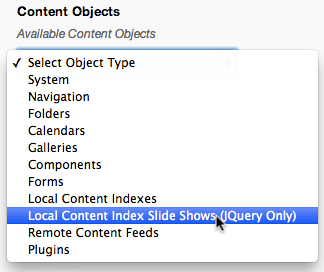
- Select Local Content Index Slide Shows (jQuery Only) from the Available Content Objects list.

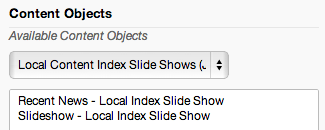
- A list of available Local Content Indexes should appear.

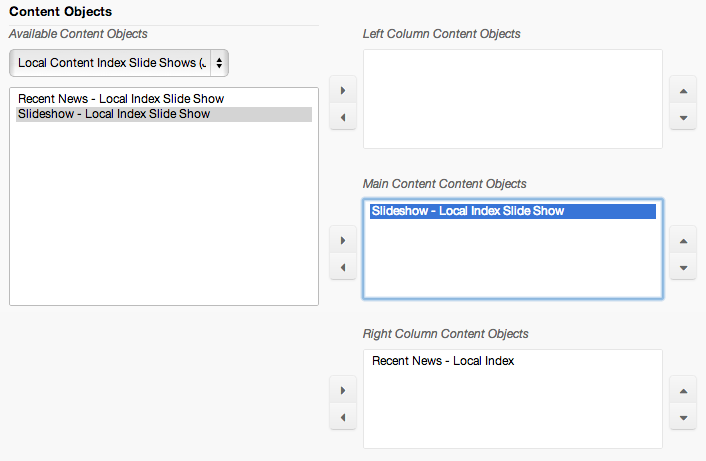
- Select Slideshow - Local Index Slide Show and assign it to the Main Content Content Objects display region.
- This should launch the Configure Slide Show configurator.
- Click Save to close the configurator.

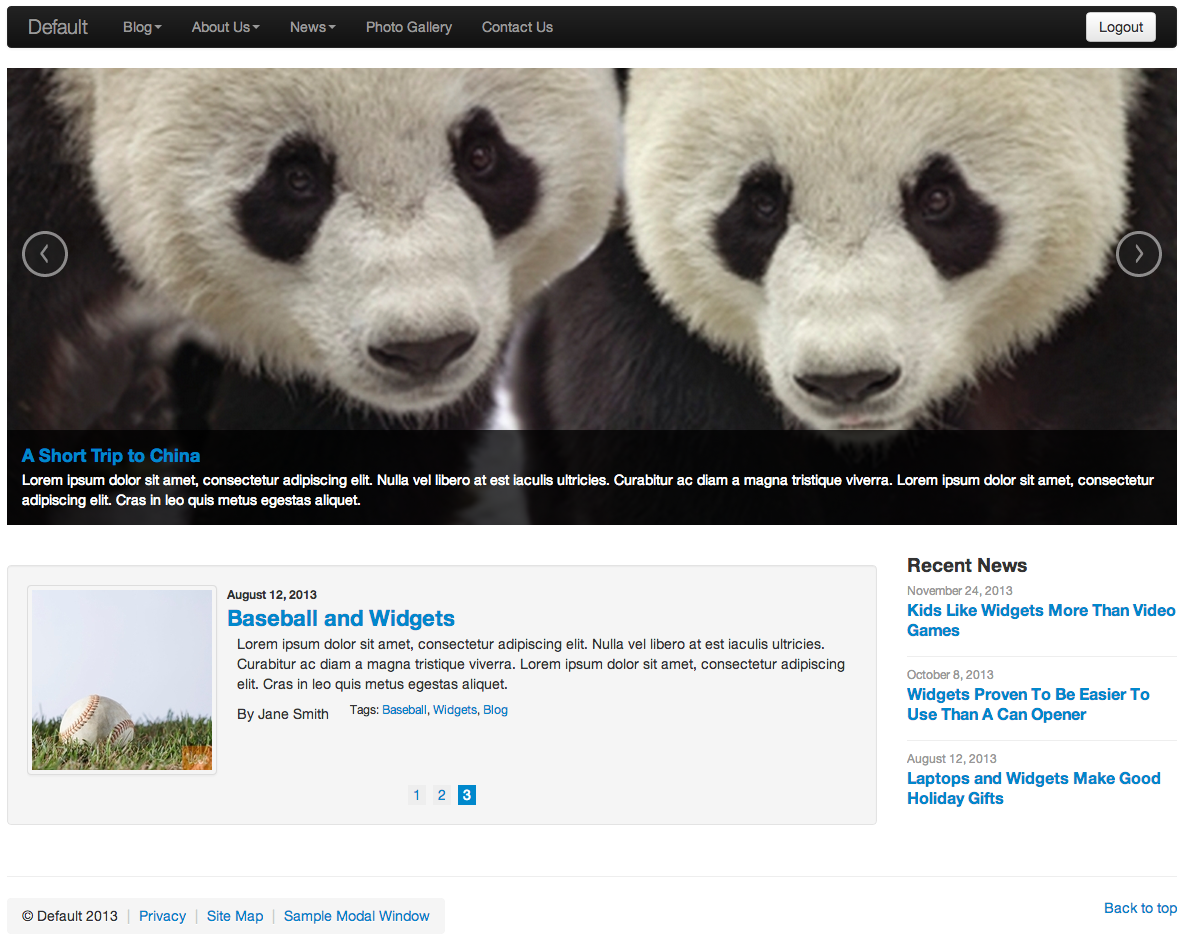
- Click Publish and preview the home page. You should now see the slideshow display object in the main content display region.

Again, the main difference between these slideshows is that the main slideshow that spans the width of the page was created specifically for the MuraBootstrap theme, while the other slideshow is a baked-in display object that can be used on any site.
Since having two slideshows with the same content in them really isn't all that useful, remove the baked-in slideshow display object before starting the next section.