Image Sizes
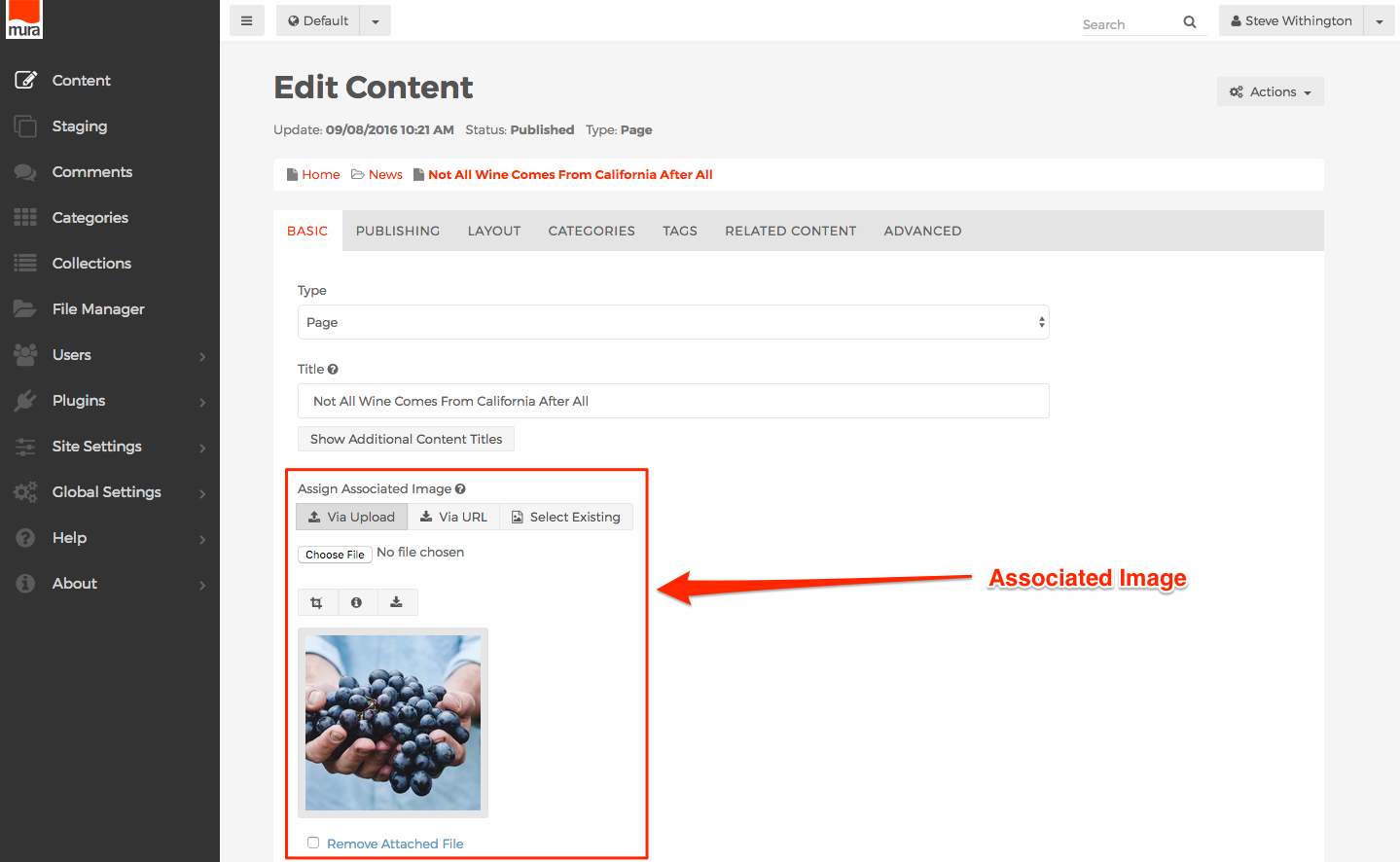
Most content types in Mura have a field labeled Assign Associated Image located on the Basic tab of the Edit Content screen. Your Mura Developers may also have created additional image fields, which all function the same way as Associated Images.

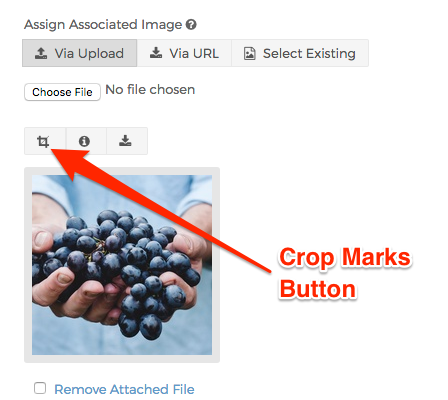
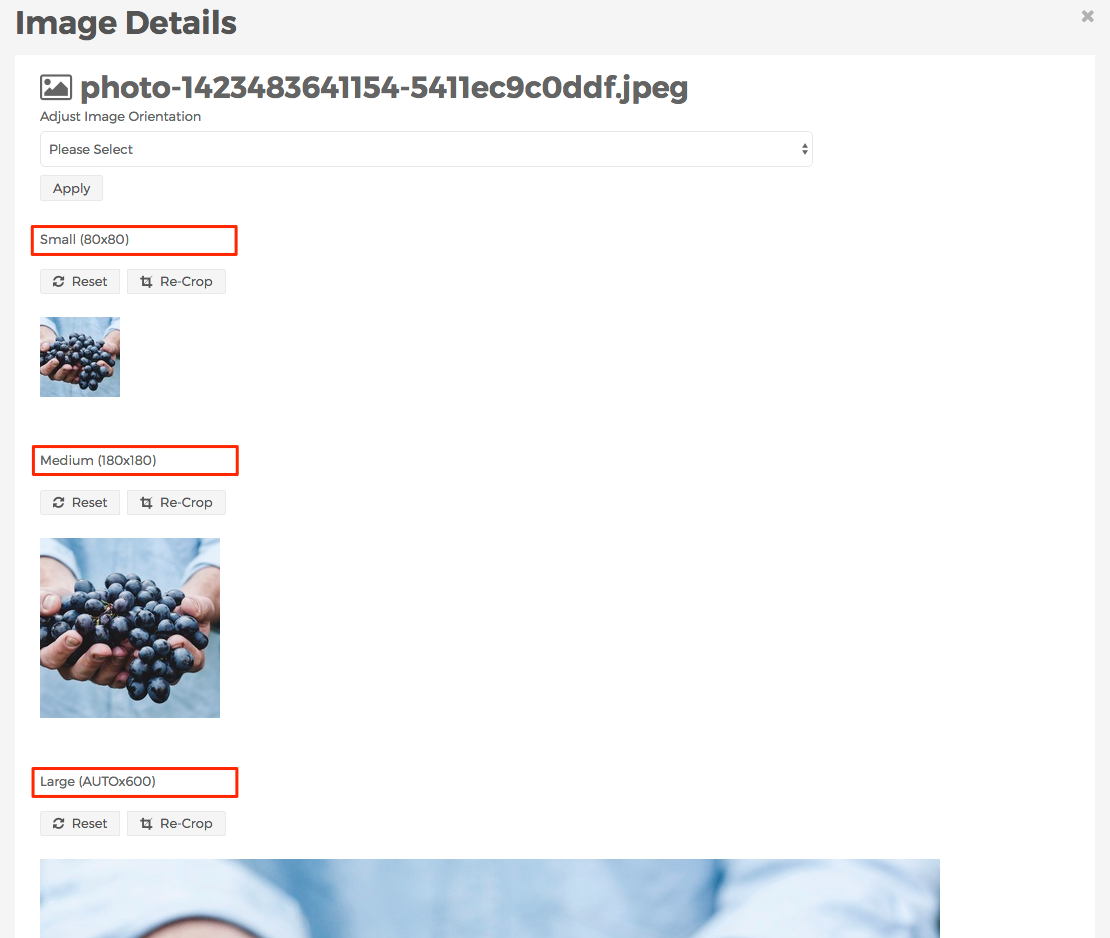
When you upload an Image, Mura automatically creates three (3) different sizes of the image. You can see these images on the Image Details screen by clicking the crop marks button.

The three (3) primary image sizes are labeled Small, Medium, and Large, and you can see a preview of each image, as well as have the ability to select a different crop region.

To modify image sizes in Mura, visit How to Manage Image Sizes. Also, if you're interested in how to display associated images and/or site placeholder images, visit the getURLForImage page under the Template Variables & Helper Methods section.