Dynamic CSS Variables
With so many front-end CSS frameworks on the market, such as Bootstrap 2, Bootstrap 3, and Foundation, converting from one to another can be a challenge if the display objects are classified under specific framework markup. To make life easier for front-end developers, Mura is framework independent and all CSS class variables as well as many of the container elements can be specified and managed in a single file.
Dynamic Variables For Mura Display Objects
With Mura CMS, you have many options to customize the auto-generated output. For example, let's say you want to edit the look and feel of the default login form.
If you want granular control, and wish to edit each and every piece of code that's output to the browser, then you could copy the default display object from {context}/{SiteID}/includes/display_objects/dsp_login.cfm into the custom directory located under {context}/{SiteID}/includes/display_objects/custom/dsp_login.cfm. Or, you could also copy it into your theme's display_objects directory located under {context}/{SiteID}/includes/themes/{ThemeName}/display_objects/dsp_login.cfm.
That is an update safe way to make drastic changes to the default markup and output. However, if you merely wish to modify the CSS classes that are used, there's a much easier way to do this. Simply open up your theme contentRenderer.cfc and edit the variables directly:
<cfscript> // dsp_login.cfm this.loginWrapperClass=""; this.loginWrapperInnerClass="row"; this.loginFormClass="form-horizontal form-signin"; this.forgotPasswordFormClass="form-horizontal form-sendlogin"; this.loginFormGroupWrapperClass=this.formFieldWrapperClass; this.loginFormFieldLabelClass="control-label col-lg-3"; this.loginFormFieldWrapperClass="col-lg-9"; this.loginFormFieldClass=this.formInputClass; this.loginFormPrefsClass="col-lg-offset-3 col-lg-10"; this.loginFormCheckboxClass="checkbox"; this.loginFormSubmitWrapperClass="col-lg-offset-3 col-lg-10"; this.loginFormSubmitClass=this.formButtonClass; this.notRegisteredLinkClass="btn btn-primary"; </cfscript>
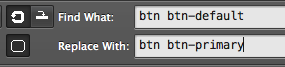
What if you want to change the default CSS class used on buttons that are auto-generated throughout your site? Use "Find & Replace:"

This is an extremely useful way to manage classes when using a completely different front-end framework. For example, if you were using Bootstrap's "col-lg-2" class and wish to use Foundation's "larg-2 columns" instead, it's very easy to do.
If you ever need to figure out what variable is attached to an object, just open up the object's file and take a look. All dynamic references will be mapped accordingly.
<form role="form" id="login" class="mura-login-form #this.loginFormClass#">...</form>
Theme Developers
Of course, you can create your own custom display objects with dynamic class mapping. In your display object, simply add class="#this.myVariableNameClass#, then define it in your theme's contentRenderer.cfc with all of the others.
Backward Compatibility
Mura's core contentRenderer.cfc, located under {context}/requirements/includes/content/contentRenderer.cfc, defines all of base/default classes as they were with Bootstrap2, the default theme that shipped with Mura CMS version 6.0.