Form
You can easily add a Mura Form to a page or section of your site. To learn more about Mura Forms, visit the Forms section.
Follow the steps below to apply a Mura Form as a display object.
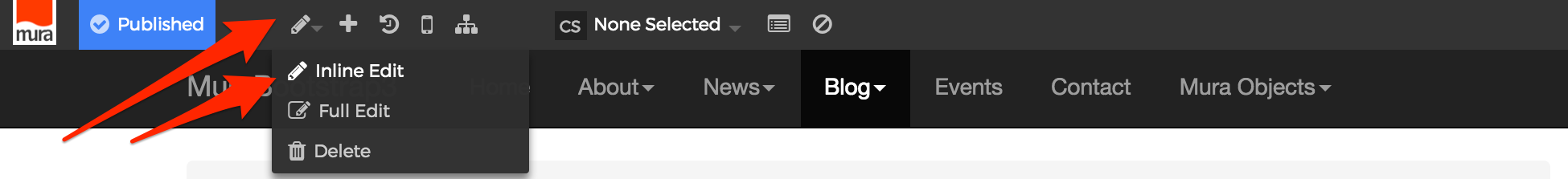
- From the front-end public view of your site, hover over the pencil icon on the front-end toolbar and select Inline Edit.

- The inline edit panel should appear on the right-hand portion of your browser.

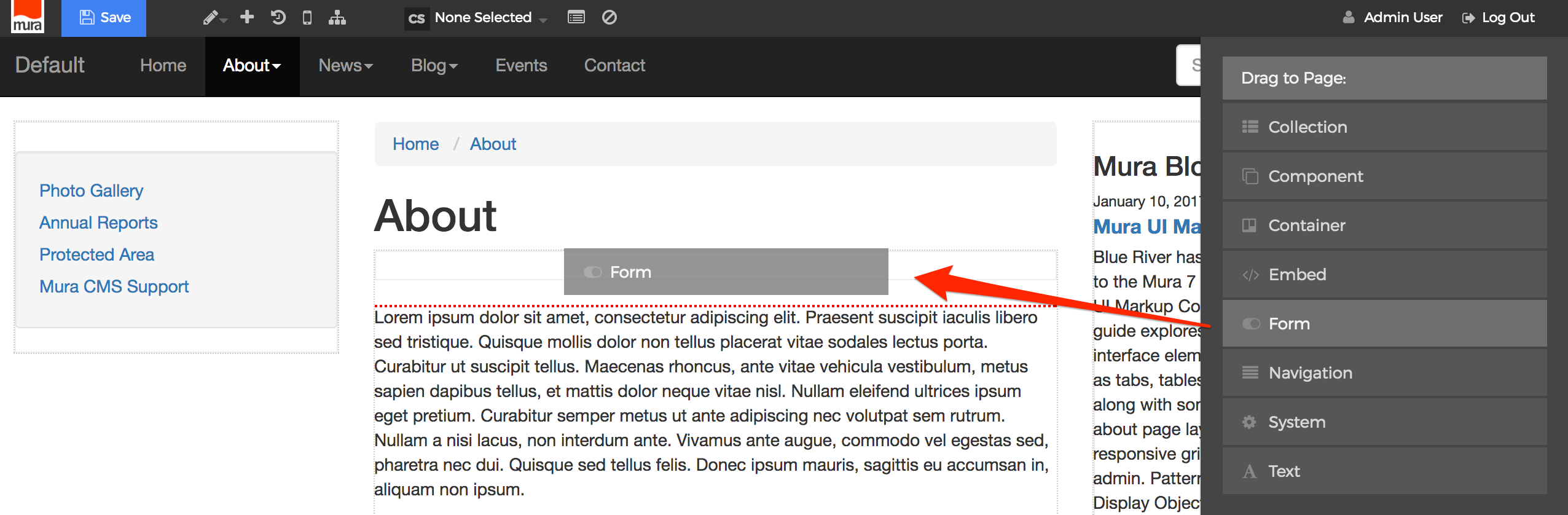
- Select the Form display object, and then drag it to your desired area, such as above the main content area. As you drag the display object, drop zone target areas will highlight with either a red dotted box or red dotted line.

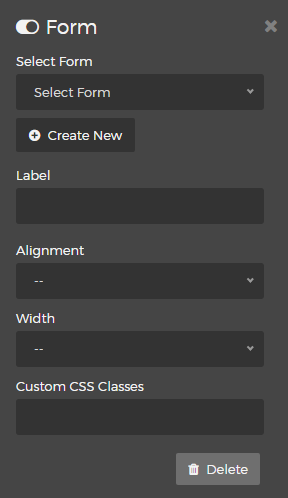
- When you release the mouse button, the display object should appear on your screen, and the inline edit panel should display a form with configuration options.

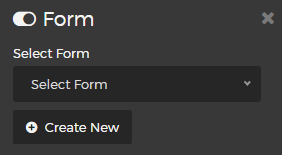
- Select Form
Choose your desired "Form" from the available menu options:

Simply select your desired Form from the list, or click the "Create New" button to create a brand new Form. - Alignment
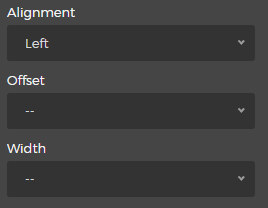
You may select an "Alignment" from one of the options listed below:- Left

- Selecting the "Left" option will reveal the "Offset" and "Width" menus. Simply select your desired Offset and Width.
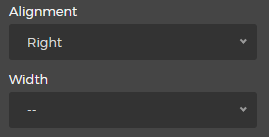
- Right

- Selecting the "Right" option will reveal the "Width" menu. Simply select your desired Width from the list of available options.
- Left
- Custom CSS Classes
Enter the name of the custom CSS class.
- Select the Delete button if you wish to remove the Form from the layout.
- Select Form
- When you're done making edits, select your desired publishing option to save your changes.