Navigation
Mura CMS offers a variety of Navigation display objects which can easily be added to a page or section of your site.
Follow the steps below to apply a Navigation display object.
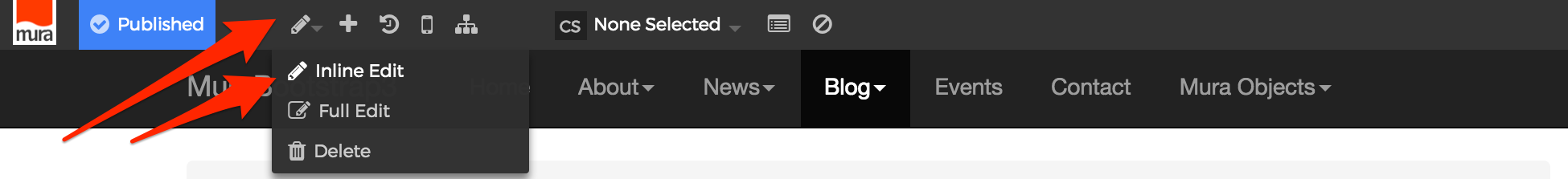
- From the front-end public view of your site, hover over the pencil icon on the front-end toolbar and select Inline Edit.

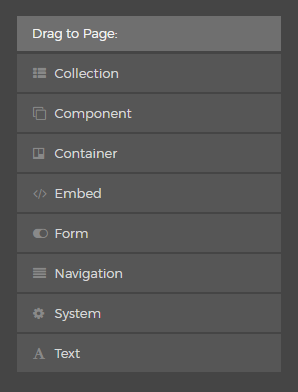
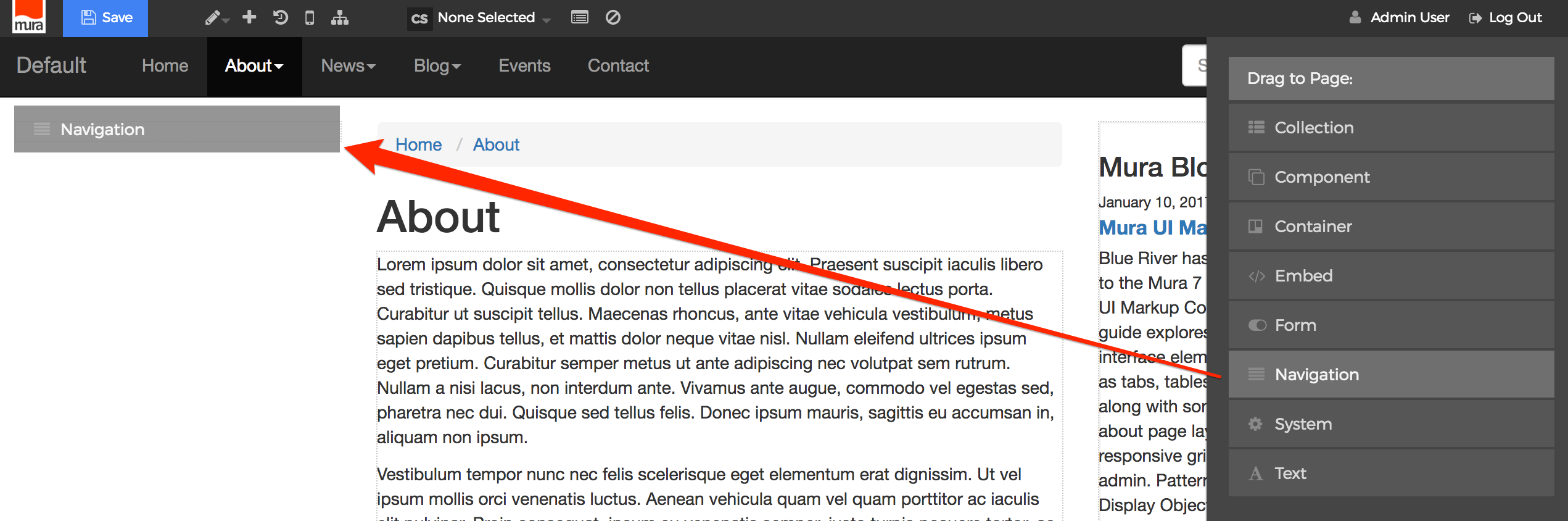
- The inline edit panel should appear on the right-hand portion of your browser.

- Select the Navigation display object, and then drag it to your desired area, such as the left-hand column. As you drag the display object, drop zone target areas will highlight with either a red dotted box or red dotted line.

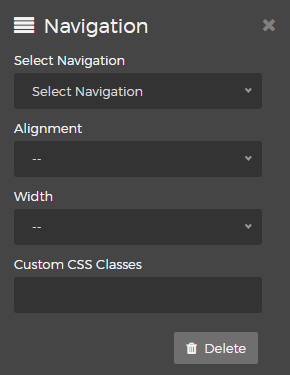
- When you release the mouse button, the display object should appear on your screen, and the inline edit panel should display a form with configuration options.

- Select Navigation
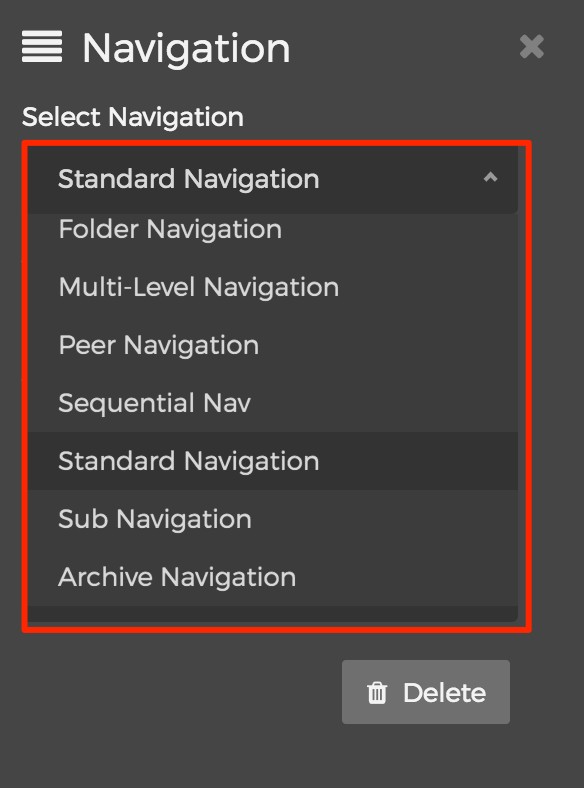
Select your desired "Navigation" option:

Simply select your desired Navigation option from the list. "Standard Navigation" is usually a safe bet when you're unsure. - Alignment
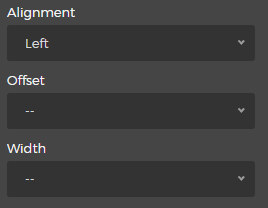
You may select an "Alignment" option:- Left

- Selecting the "Left" option will reveal the "Offset" and "Width" menus. Simply select your desired Offset and Width.
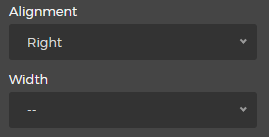
- Right

- Selecting the "Right" option will reveal the "Width" menu. Simply select your desired Width.
- Left
- Custom CSS Classes
Enter the name of the custom CSS class.
- Select the Delete button if you wish to delete the Navigation from the layout.
- Select Navigation
- When you're done making edits, select your desired publishing option to save your changes.