Text
You can add a text object very easily to a page or section of your site.
Follow the steps below to apply a Text display object.
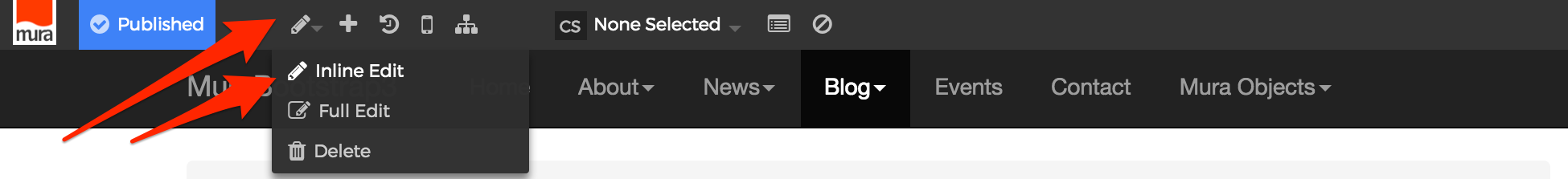
- From the front-end public view of your site, hover over the pencil icon on the front-end toolbar and select Inline Edit.

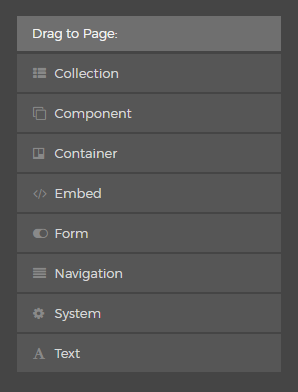
- The inline edit panel should appear on the right-hand portion of your browser.

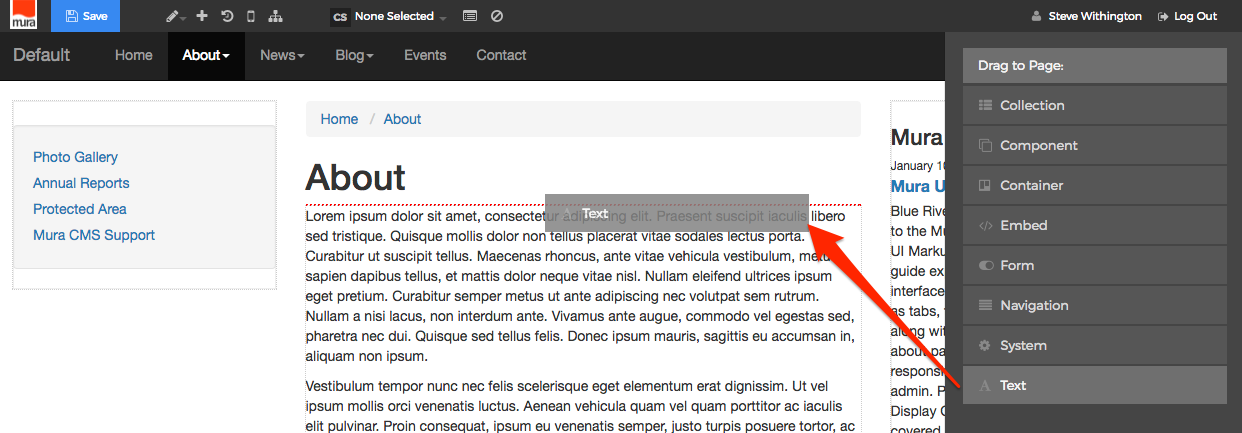
- Select the Text display object, and then drag it to your desired area, such as the right-hand column. As you drag the display object, drop zone target areas will highlight with either a red dotted box or red dotted line.

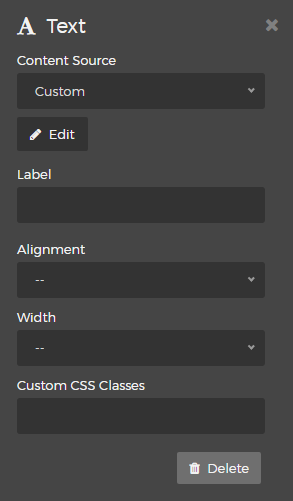
- When you release the mouse button, the display object should appear on your screen, and the inline edit panel should display a form with configuration options.

- Select Content Source
There are two options for "Content Source": Custom, and Bound Attribute.- Custom
- Select "Custom" and click "Edit"

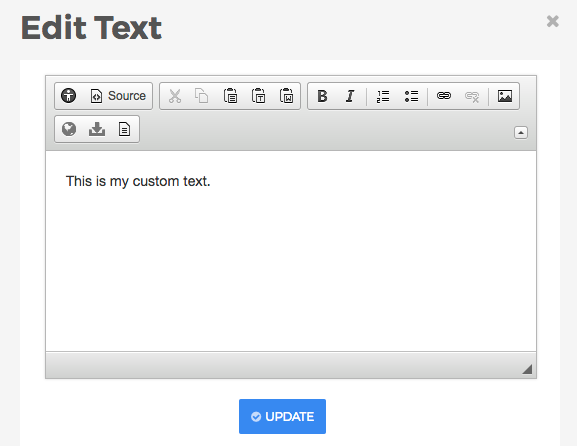
- You should now see an "Edit Text" window which contains a simplified HTML editor toolbar for basic formatting of your text. Simply enter your text, style it, and click "Update" to save.

- Select "Custom" and click "Edit"
- Bound Attribute
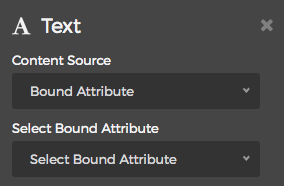
- Selecting "Bound Attribute" will reveal an additional menu option titled "Select Bound Attribute." Options include: Navigation Title, Title, Credits, Summary, and any custom fields created through Mura's Class Extension module.

- When you select an attribute, the value will simply display on the layout wherever you've applied the display object.
- Selecting "Bound Attribute" will reveal an additional menu option titled "Select Bound Attribute." Options include: Navigation Title, Title, Credits, Summary, and any custom fields created through Mura's Class Extension module.
- Custom
- Label
You may optionally enter text for a label which would appear above the text. - Alignment
You may select an "Alignment" from one of the options listed below:- Left

- Selecting the "Left" option will reveal the "Offset" and "Width" menus. Simply select your desired Offset and Width.
- Right

- Selecting the "Right" option will reveal the "Width" menu. Simply select your desired Width.
- Left
- Custom CSS Classes
Enter the name of the custom CSS class.
- Select the Delete button to remove the Text display object from the layout.
- Select Content Source
- When you're done making edits, select your desired publishing option to save your changes.