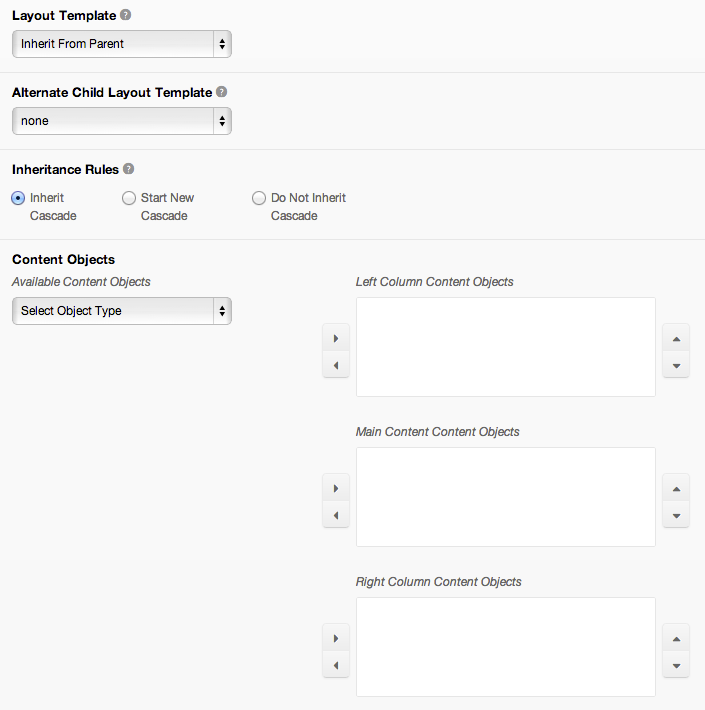
Layout & Objects Tab
The Layout & Objects tab is where you can choose a layout template for the page, designate an alternate layout for children of the page, and assign content display objects to various regions of the page.

Inheritance Rules
You can control the inheritance of content objects by selecting one of these three choices. This setting can also be edited from the Site Manager.

- Inherit Cascade:
This choice inherits the content objects of the parent item or whichever grand-parent started a new cascade. - Start New Cascade:
Starting a new cascade causes any child items of the current page to inherit its content objects. - Do Not Inherit Cascade:
This choice will ignore any content object cascades and only apply objects placed on this content node.
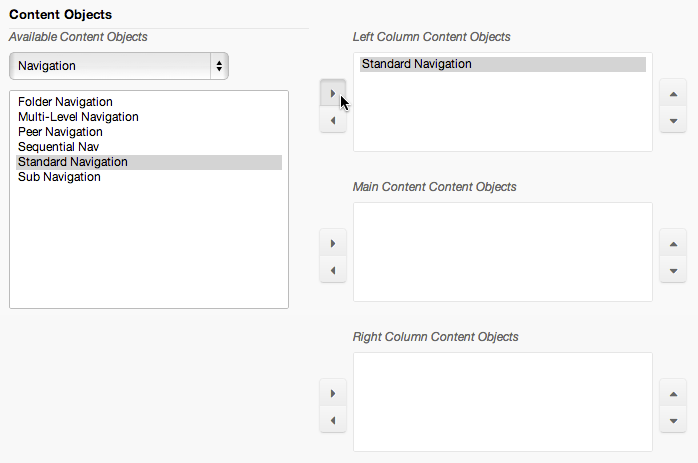
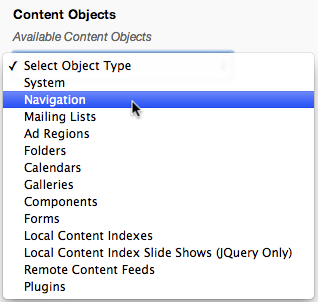
Content Objects
Content objects, sometimes referred to as “Display Objects,” are reusable pieces of content and/or code that can placed on one or more pages within your site to either enhance the page layout or add functionality. These content display objects are controlled by the Mura CMS interface and can be implemented on a per-site, per-section, or per-content node basis.
Under Available Content Objects, there is a select menu which contains several types of content objects. Select an Available Content Object (e.g., Navigation) and the available content objects will be displayed below.

You can then select an object to assign to a desired content display region (e.g., Left Column, Main Content, Right Column, etc.).

To assign a content object to a specific display region, select a display object, then click the right arrow next to your preferred display region and Publish the page. To remove a content object from a display region, simply select the content object in the display region, then click the left arrow and Publish the page. You can also rearrange the order of the display objects by selecting a display object, then click either the up or down arrows found on the left side of each display region.