Custom Slideshow
In this example, we'll use much of the same code from the previous exercise, with some minor differences. We'll change some markup and pull out additional attributes of each content item to create a Custom Slideshow.
Since we're using the MuraBootstrap theme, we'll see how easy it is to use the baked-in "Carousel" feature of the Bootstrap framework. Here's some of the attributes we'll be pulling out as we loop through the iterator:
-
Page Title:
item.getTitle()
-
Primary Associated Image:
item.getImageURL(width=1280, height=500)
-
Summary:
item.getSummary()
-
URL:
item.getURL()
We're also adding conditional logic to output a message if our Local Content Index is empty.
Let's follow the steps below:
-
Edit home.cfm
/{SiteID}/includes/themes/MuraBootstrap/templates/home.cfm - Comment out the following lines of code:
<!--- #$.dspCarouselByFeedName( feedName='Slideshow' , showCaption=true , cssID='myCarousel' , size='carouselimage' , interval=5000 , autoStart=true )# --->
- In the code-snippets directory, open the 07-custom-slideshow1.cfm file. Let's review the code and see if anything looks familiar.
- Copy the code from 07-custom-slideshow1.cfm and paste it below the commented out code on home.cfm.
-
Save the file, then preview the home page.

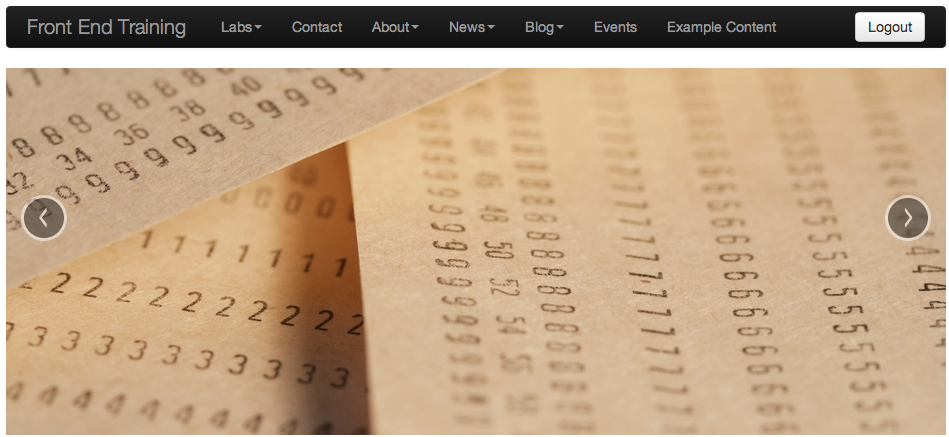
- It should look pretty similar to the slideshow that was originally on the home page.
- Open the 08-custom-slideshow2.cfm file from the code-snippets directory and review the code.
-
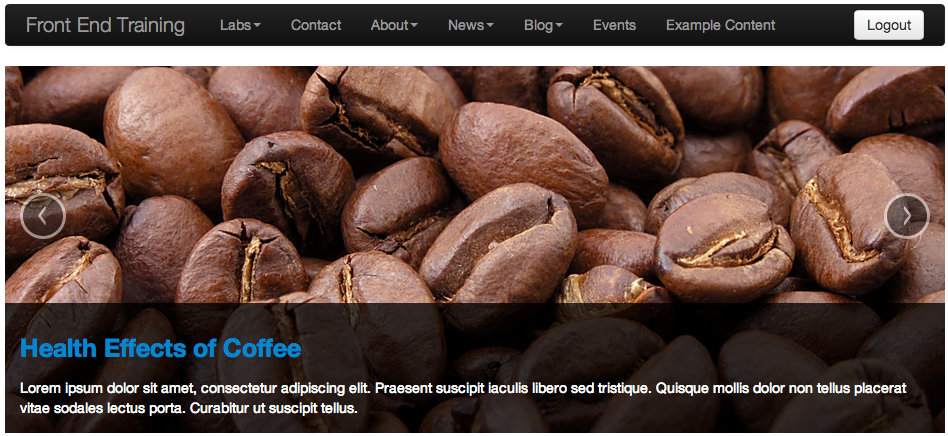
You'll see that we've merely added more markup and are pulling out some additional attributes such as the Summary field. We've also added a snippet of jQuery to auto-start the slideshow for us.
<script>jQuery(document).ready(function($){$('###cssID#').carousel({interval:2000});});</script> -
Replace the code in home.cfm with the code from 08-custom-slideshow2.cfm and preview your page.

- Either comment out or remove the code you've placed into the home.cfm layout template. Then uncomment the original line of code from Step 2 above.
- The method being called
$.dspCarouselByFeedName()can be found in the theme's contentRenderer.cfc. Open that up and let's review it together. - Does anything look familiar to you? It should...it's nearly identical to the code we just used.
Obviously the code in contentRenderer.cfc is much more than HTML, CSS and/or JavaScript. However, try to look at these code snippets as starter templates for you to jump start your project.
As a front-end developer, you have several options to choose from to create slideshows. In this exercise, we used the Carousel feature of MuraBootstrap to create our custom slideshow. However, with Mura CMS, you can use whatever custom code, markup, or scripts that you want.
You may have noticed that Mura has a built-in slideshow Content Object called Local Content Index Slide Shows (jQuery Only). If you look under the hood, this feature is simply using the jQuery Cycle plugin (http://jquery.malsup.com/cycle).

Several "slideshow" plugins have been created for Mura CMS. Here's some links to a couple of them:
MuraBootstrapCarousel
- https://github.com/blueriver/MuraBootstrapCarousel
- This one was written by Blue River's very own Matt Levine, the lead developer on the Mura CMS project. It makes adding and using the Bootstrap Carousel feature pretty painless.
MuraNivo
- https://github.com/stevewithington/MuraNivo
- This plugin was created by another member of Team Mura / Blue River, Steve Withington. It wraps the popular Nivo Slider project and has several configurable options when adding a slideshow.