Summary Pages For Files & Links
In Mura, Files and Links (URLs) can be treated as "first class citizens." This means that they can live in a site's architecture just like a normal Page or Folder does.
Because of this, it's also possible to allow them to have their own "summary pages" that can provide information about your file or link, as well as allow the addition of things like commenting, rating and tagging. A link to view or download your file or link will be automatically generated by Mura. There's a few ways to do this in Mura. We'll look at a couple of them.
Enforce for Specific File Types
In this exercise, we'll tell Mura which file types we want to display summary pages for.
- From the front-end of your site, go to About > Annual Reports.
-
Select one of the Annual Reports and the file will open as a .pdf document.

-
Open the theme's
eventHandler.cfclocated at:/{SiteID}/includes/themes/MuraBootstrap/eventHandler.cfc -
Add the following code snippet to the
onRenderStart()method:renderer.showMetaList = 'pdf';
- Anytime a change is made to this particular
eventHandler.cfc, the application needs to be reloaded for the changes to take effect. So add ?appreload to the end of your URL. -
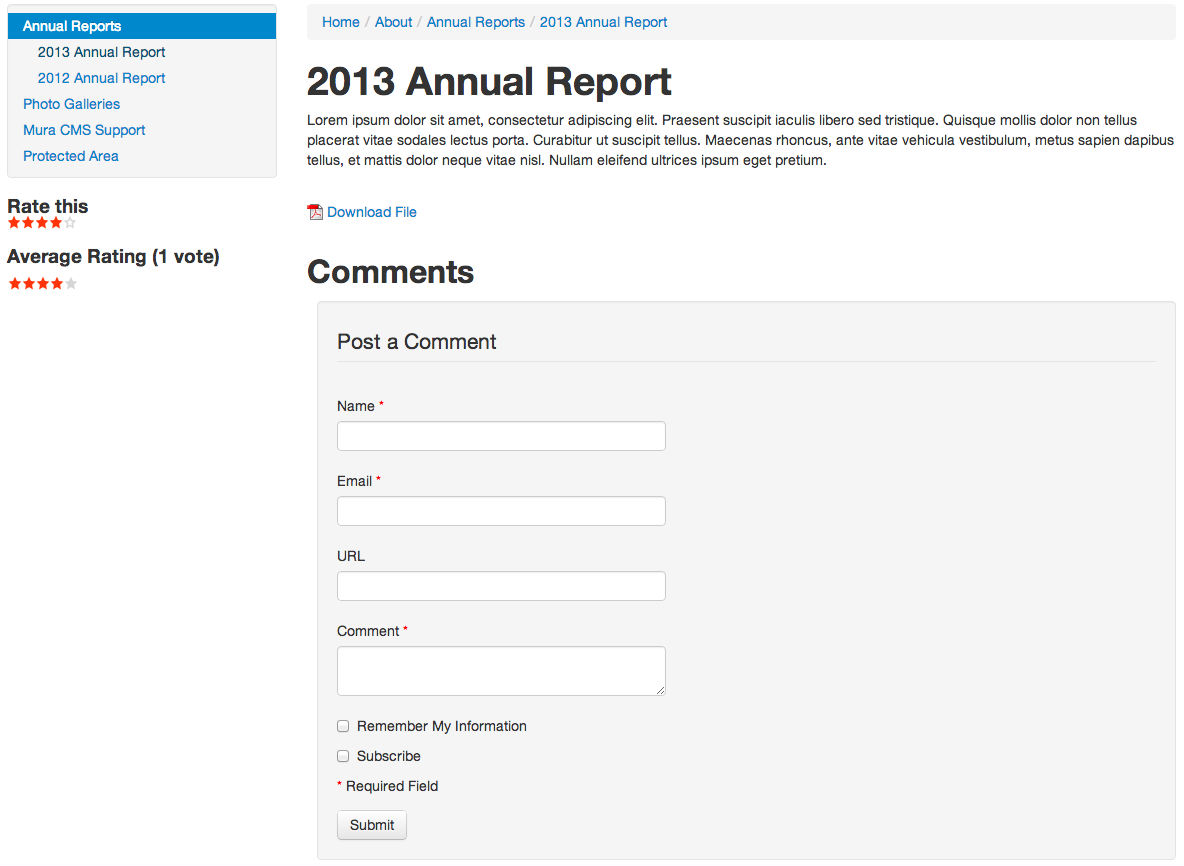
You should now see the summary page with a link to download the file.

While this works fairly well, you would have to add each and every extension that you want to enable a summary page to appear for if you chose to go with this method. As you can imagine, the list could grow pretty quickly: .doc, .docx, .ppt, .pptx, .xls, .xlsx, .jpg, .gif, etc.
Force All Files to Use a Summary Page
If you prefer to force a summary page to appear for all files, then this is the approach for you.
-
In the same file you edited before,
/{SiteID}/includes/themes/MuraBootstrap/eventHandler.cfc, remove the code you added in the prior step, and add the following method:<cfscript> public any function onRenderStart($) { if ( $.event('showMeta') != 2 ) { $.event('showMeta', 1); }; } </cfscript> - In this method, we're dynamically setting the
showMetavalue to "1" (see options below), but only if it hasn't already been set to "2". You really don't need to know how it works, just that it does. - Reload the application and the summary page should still appear.
-
If you add the Accept Comments and Content Rater display objects to the Annual Reports folder, you would be able to comment and rate the file as well.

Options
0 - Files and Links requests are served directly by default or according to the local contentRenderer's showMetaList values.
1 - Files and Links are always render as HTML summary page.
2 - File and Links requests are always served directly (downloaded).