Mura Display Objects
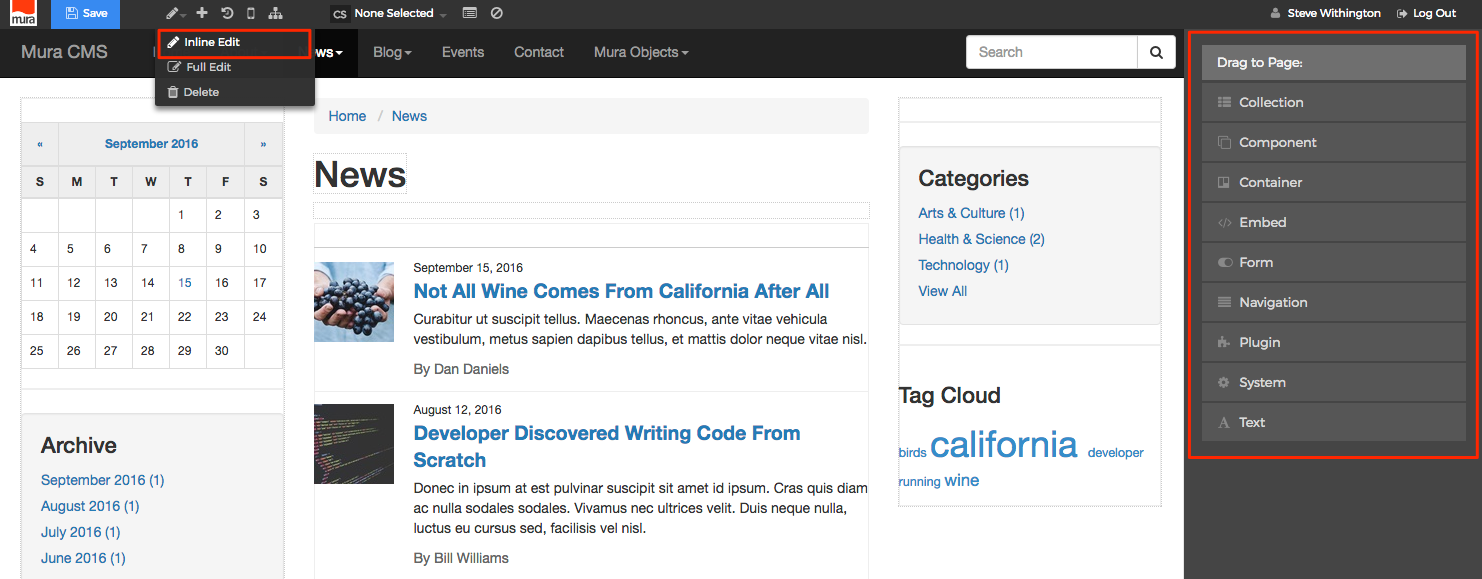
Mura's display objects are managed via the front-end user interface, as of version 7.0.

Note: If you aren't familiar with Mura's display objects, you should review the Inline Edit Display Objects section of the Content Manager's guide, before continuing in this section.
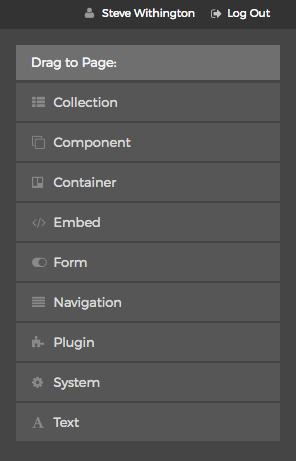
Mura includes a variety of baked-in display objects by default while offering Content Managers the ability to quickly and easily add display objects such as Collections, Components, Containers, Forms, Navigation, and many more.

Each of Mura's display objects contain some server-side logic, basic markup, styling, and sometimes include JavaScript. In this section, you'll learn how to safely modify this logic, markup, styling, and/or JavaScript, and do so without worrying about your changes getting overwritten whenever Mura's files are updated. In addition, you'll learn how to create your own, custom display objects too.